SWT

SWT (Standard Widget Toolkit) es una plataforma de desarrollo de Interfaz gráfica de usuario que no tiene nada que envidiar a Swing y AWT (plataformas GUI actuales de Java). Fue creada por IBM para facilitar el desarrollo del IDE Eclipse y actualmente es mantenida por esta ultima (Eclipse).
Una de las ventajas de SWT es que utilizan menos memoria que Swing, razón por la cual es una buena opción para el desarrollo de aplicaciones clientes. Pero bueno, comencemos de una vez…
Primero tenemos que descargar la libreria SWT desde http://www.eclipse.org/swt/. Una vez descargado, descomprimimos el .zip e importamos los .jar como librerías externas. Con ello ya estamos listos para programar la aplicación.
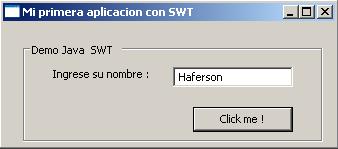
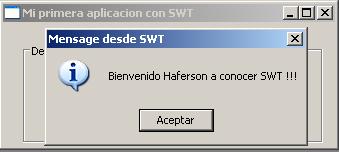
Entonces vamos a crear una ventana con una caja de texto y un botón, La idea es que ingresaremos nuestro nombre a la caja de texto y al presionar el botón nos mostrara un mensaje personalizado (con el nombre incluido).
Primero importamos las librerías a utilizar:
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.*;
import org.eclipse.swt.events.*;
import org.eclipse.swt.widgets.*;
En la primera línea importamos una clase denominada SWT. Esta clase vendría a ser muy importante en cuanto a su importación, debido a que dentro de ella se encuentran declaradas la mayor parte (por no decir todo) de constantes de todo tipo, como por ejemplo constantes de iconos de imágenes, de nombres de teclas de keyboard, de colores, de tipos de formato de texto, etc.
Luego importamos la librería graphics porque utilizaremos la clase Rectangle para la ubicación de la ventana principal. El conjunto de clases que conforman esta librería están dirigidas para el tratamiento de gráficos, dentro de ella podemos encontrar clases como Image, Point, Font entre otras (clases que tambien las tiene Java en AWT).
Tambien importamos la librería events, que contiene todos los tipos de eventos de los controles a utilizar. En esta ocasión haremos uso del evento clic cuando se presione el botón.
Por ultimo, importamos la librería widgets, que es en donde se encuentran todos los controles gráficos que permitirán al usuario interactuar con la aplicación.
Como es normal, declaramos nuestra clase, la cual la he denominado Application:
class Application{
Escribimos el tradicional método main, punto de entrada de la aplicación. Dentro de este método es donde construiremos la interfaz de usuario, para posteriormente mostrarla.
public static void main(String[] args){
En SWT una ventana normal es referenciada por un objeto Shell. Para cualquier aplicación SWT es necesario utilizar un objeto display, debido a que éste objeto constituye la pantalla actual en la que se creara la ventana.
Display display = new Display();
final Shell shell = new Shell(display);
Vamos con el primer control a utilizar, llamado Group, que es una especie de panel encerrado por un borde. Si observan en la creación del control, tiene como primer parámetro el contenedor donde va a estar situado éste control (en este caso shell que es la ventana principal) y como segundo parámetro una constante tomada de la clase SWT…. Se explica el contructor de este objeto, porque los demás objetos que conforman la librería widget tiene la misma forma (todos tiene la misma forma de constructor).
Group group = new Group(shell,SWT.NULL);
Utilizamos el método setText(…) para colocar una etiqueta en el borde.
group.setText(«Demo Java & SWT»);
Situamos el control dandole las coordenadas dentro del formulario a través del método setBounds(….)
group.setBounds(20,20,300,100);
Hasta allí se ha visto un primer control de SWT. Ahora pasaremos a ver los demás controles a utilizar en nuestra aplicación. La creación y construcción de estos controles se realiza de la misma forma como se hizo con el control Group.
Label que representa a una etiqueta. SWT.LEFT para que el texto se ubique a la izquierda.
Label label = new Label(group,SWT.LEFT);
label.setText(«Ingrese su nombre :»);
label.setBounds(30,25,100,25);
Text que representa a una caja de entrada de texto. En este caso la declaramos como final debido a que se va a utilizar dentro de una redefinición de una interfaz (la interfaz de evento clic de boton). Hay que notar que en su constructor, el segundo parámetro lo constituye un conjunto de constantes separada por el carácter “|” … esto es válido para todos los controles. SWT.SINGLE para que no sea multilínea y SWT.BORDER para que este contenido dentro de un borde
final Text text = new Text(group,SWT.SINGLE | SWT.BORDER);
text.setBounds(150,25,120,20);
Button que representa a un botón. En su segundo parámetro declaramos SWT.PUSH ya que hace referencia a un botón normal. (Existen otros tipos de botones que son identificados con otras constantes)
Button button = new Button(group,SWT.PUSH);
button.setText(«Click me !»);
button.setBounds(170,65,100,25);
Ahora asociaremos el escuchador de evento clic que en SWT esta dado por un objeto SelectionListener.
button.addSelectionListener(new SelectionListener(){
Dentro de ello re-definimeros dos metodos importantes que administra el escuchador de evento SelectionListener.
Primero widgetDefaultSelected(…) no relevante es nuestra aplicación.
public void widgetDefaultSelected(SelectionEvent event) {}
Y segundo widgetSelected (…) que tiene como parámetro un objeto SelectioEvent que es el que registra información sobre el evento de selección(clic).
public void widgetSelected(SelectionEvent event) {
Este método se ejecuta cuando el boton es presionado. Entonces aquí se definira el control para mostrar el mensaje personalizado.
Para mostrar el mensaje utilizaremos el control MessageBox.
MessageBox messageBox = new MessageBox(shell, SWT.OK | SWT.ICON_INFORMATION);
messageBox.setText(«Mensage desde SWT»);
messageBox.setMessage(«Bienvenido «+text.getText() + » a conocer SWT !!!»);
Para lanzarlo, es decir, mostrarlo, utilizaremos el metodo open()
messageBox.open();
}
});
Bueno… hasta aquí esta el 95% de la aplicación. Lo que resta son lineas de codigo que personalizan nuestra ventana principal.
Un título
shell.setText(«Mi primera aplicacion con SWT»);
Un tamaño
shell.setSize(340,150);
La situamos en el centro de la pantalla, para lo cual tendremos que hacer uso de un objeto Monitor para poder obtener sus dimensiones atravez de un objeto Rectangle.
Monitor primary = display.getPrimaryMonitor();
Rectangle bounds = primary.getBounds();
Rectangle rect = shell.getBounds();
int x = bounds.x + (bounds.width – rect.width) / 2;
int y = bounds.y + (bounds.height – rect.height) / 2;
Ubicamos la venta de la aplicacion
shell.setLocation(x, y);
Mostramos la ventana de la aplicación al usuario a travez del metodo open()
shell.open();
El siguiente segmento de codigo es para controlar que la ventana siga mostrandose hasta que sea cerrada o destruida. En tal caso, la pantalla sera liberada del formulario.
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}
Aquí se tiene todo el codigo:
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.*;
import org.eclipse.swt.events.*;
import org.eclipse.swt.widgets.*;
class Application{
public static void main(String[] args){
Display display = new Display();
final Shell shell = new Shell(display);
Group group = new Group(shell,SWT.NULL);
group.setText(«Demo Java & SWT»);
group.setBounds(20,20,300,100);
Label label = new Label(group,SWT.LEFT);
label.setText(«Ingrese su nombre :»);
label.setBounds(30,25,100,25);
final Text text = new Text(group,SWT.SINGLE | SWT.BORDER);
text.setBounds(150,25,120,20);
Button button = new Button(group,SWT.PUSH);
button.setText(«Click me !»);
button.setBounds(170,65,100,25);
button.addSelectionListener(new SelectionListener(){
public void widgetDefaultSelected(SelectionEvent event) {}
public void widgetSelected(SelectionEvent event) {
MessageBox messageBox = new MessageBox(shell, SWT.OK | SWT.ICON_INFORMATION);
messageBox.setText(«Mensage desde SWT»);
messageBox.setMessage(«Bienvenido «+text.getText() + » a conocer SWT !!!»);
messageBox.open();
}
});
shell.setText(«Mi primera aplicacion con SWT»);
shell.setSize(340,150);
Monitor primary = display.getPrimaryMonitor();
Rectangle bounds = primary.getBounds();
Rectangle rect = shell.getBounds();
int x = bounds.x + (bounds.width – rect.width) / 2;
int y = bounds.y + (bounds.height – rect.height) / 2;
shell.setLocation(x, y);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}
Se ejectua, y obtendremos el siguiente resultado:


Fuentes:
http://haferson.wordpress.com/2009/05/15/programando-con-swt-java/
http://inside.java2script.com/2007/06/02/tutorial-of-java2script-swt-and-simple-rpc-application.html




