enero 17th, 2016
Para el entrega final se debe proveer la opción de compartir en al menos 3 redes sociales; para lo cual preferi que sean google+, twitter, facebook
Nota: en cada una de estas redes hay que proveer una dirección url; con la que se accede y la que establecimos como tal fue: http://localhost:8000/
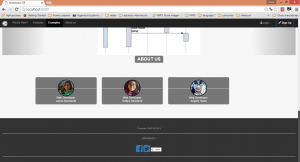
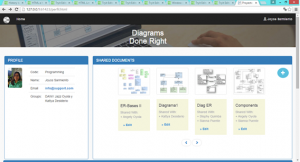
 imagen de la aplicacion web los iconos que se encuentran en el footer permitiran compartir la pagina.
imagen de la aplicacion web los iconos que se encuentran en el footer permitiran compartir la pagina.
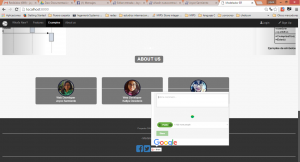
 compartir con google+
compartir con google+
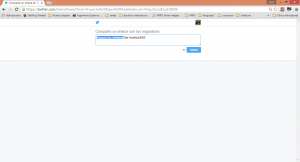
 compartir contenido en twitter
compartir contenido en twitter
 compartir contenido con facebook
compartir contenido con facebook
NOTA: en facebook se prohibe compartir una url de localhost, ya que nos refleja un mensaje de que la dirección provee información perjudicial así que como una dirección alterna compartimos el repositorio del grupo hecho en github
Posted in Proyecto de Daw, Uncategorized | No Comments »
enero 14th, 2016
Realizo la guía de instalación y documentación final del proyecto, aunque con capturas de pantallas del primer entregable, debido a que una de mis compañeras esta re-diseñando por completo el área de edición o diagramación; debido a que se decidió utilizar otra librería [JOINT JS] para manipular las imágenes y el SVG que se deriva de ellas, lo cual a traves de esta libreria se convierte en un archivo con formato JSON, el cual posibilita su almacenamiento en la base de datos.

Esta documentacion tanto en su formato word como en pdf esta disponible en el siguiente enlace a google drive:
https://drive.google.com/folderview?id=0B8LwghuJBqdza1JoZWJtZmlQaHc&usp=sharing
Posted in Uncategorized | No Comments »
enero 12th, 2016
Revisando videos de instalación y comentarios en algunos blogs de internet, con respecto al problema de MySQLdb; este se puede resolver instalando python para 32 bits debido a que el modulo denominado connetor- mysql-python solo esta disponible como ejecutable en sourceforge.net es para 32 bits; y como anteriormente he instalado cantidad de veriones de python pero todas para 64 bits por ello resulta ese error.
Al instalar todo los ejecutables o msi para 32 bits y querer iniciar un proyecto de prueba en django; sincronizando a mysql como base de datos, ya no refleja ese error.
Posted in Uncategorized | No Comments »
enero 11th, 2016
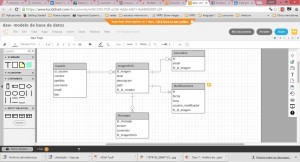
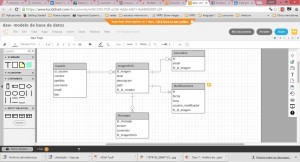
Nos reunimos para realizar el diseño de la base de datos, lo edite y se encuentra disponible para su edición y acceso en lucidchart


Posted in Uncategorized | No Comments »
enero 9th, 2016
Durante las configuraciones sugeridas en la documentación. de cada uno de los componentes proporcionadas, en las paginas web tales como:
- python.org
- djangoproject.com
- mysql.com/downloads/
Surgió un error y no puedo configurar el conector de MySQL db; a pesar de que he instalado todos los componentes al igual que una de mis compañeras, pero a ella no le resulta este error.
INCONVENIENTE: Al querer iniciar algún proyecto de prueba, en la consola de comando resulta un error: No module named MySQLdb
Posted in Proyecto de Daw | No Comments »
enero 6th, 2016
Como decisión unánime se llego al acuerdo de utilizar django como framework web, para el cual se utiliza el lenguaje de programación python, como base de datos utilizaremos sql lite.
Para lo cual, individualmente se revisa información tal como la documentación y formas de instalación.
Posted in Proyecto de Daw | No Comments »
diciembre 22nd, 2015
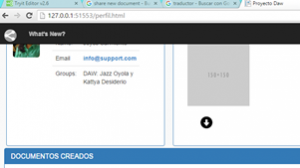
Se tuvo que modificar el estilo del layout debido a que con el anterior formato la pagina no quedaba debidamente ajustada al hacerla responsive.

Fig 1. anterior pagina del perfil
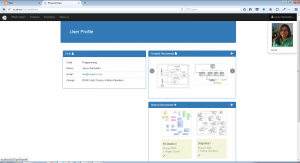
Por ello se tuvo que redistribuir algunos elementos; ademas se modifico la barra de navegación, para que ésta sea acorde a la mostrada en la pagina inicial index.html

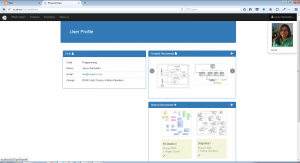
Fig 2. nuevo estilo de la pagina que muestra el perfil del usuario

Fig 3. muestra de la barra de navegación
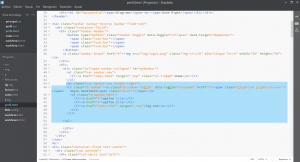
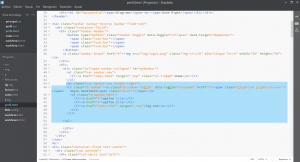
Se adjunta imagen del código que permitió cambiar el estilo de la barra de navegación.

Posted in Proyecto de Daw | No Comments »
diciembre 14th, 2015
Modifique la apariencia y tipo de entrada tanto para un nuevo usuario como para uno ya existente;
los cuales tendrán que ingresar diferentes tipos de datos para acceder a su pagina de perfil.

fig 1. imagen del Sign in (antes)


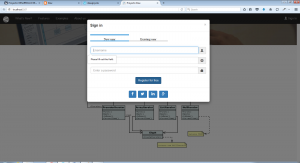
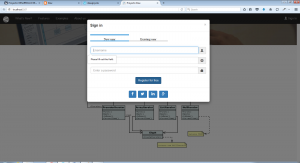
fig 2. imagen del Sign in para un nuevo usuario con su respectiva validacion en cada uno de los campos


fig 3. imagen del Sign in para un usuario existente con su respectiva validación en cada uno de los campos
Para poder realizar lo anteriormente descrito, se utilizo las características correspondientes a la clase TABS y de la etiqueta FORM.
Tal como se observa en una parte del código mostrado a continuación:

Posted in Proyecto de Daw | No Comments »
diciembre 2nd, 2015
(+) Se agregó
++++ botón que re-direcciona a la pagina de inicio.
++++ un drop down menú para desplegar las opciones del usuario y el enlace para el cierre de sesión.
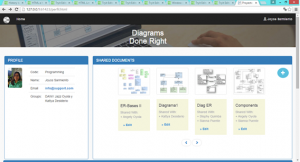
(+) Presentación del diseño final de la pagina perfil.HTML
Noté que no había ninguna forma de volver a la pagina principal, desde la pagina que muestra el perfil del usuario, como tampoco permitía el cierre de sesión.
Anteriormente se tenía un whats new que no dirigía a ningún lugar, por lo que se realizo un enlace directo a la pagina de inicio (index.HTML) a través de la opción HOME .


En lo que respecta al menú desplegable, antes solo se presentaba el nombre del usuario, pero para poder cerrar sesión se agrego un icono en forma de flecha, que indica la presencia de un menú desplegable, en el cual se mostraran las opciones a las cuales el usuario podrá acceder, asi como también el cierre de su sesión, tal como se muestra en la figura:


Las líneas de código correspondientes:

Las cuales tuvieron como guía un tutorial de la w3scholl:
[1] menú con opciones deshabilitadas
[2] drop down menú
Con lo cual culminan las modificaciones en la pagina perfil.html y se realiza la respectiva presentación final:

Posted in Proyecto de Daw | No Comments »
diciembre 1st, 2015
(+) Se modifico el tipo de botón para acceder a crear un nuevo diagrama en la sección de documentos compartidos, pero se mantuvo el diseño anterior en la sección documentos creados.

Para poder realizar este tipo de botón se hizo uso de los gráficos proporcionados por bootstrap, se modifico su apariencia en el archivo perfil.css con los siguientes comandos:
.glyphicon.glyphicon-plus{
color: white;
}
Como referencia se tuvo que seguir el siguiente ejemplo: glyphicon
 Visualización del estilo del botón anterior
Visualización del estilo del botón anterior
(+) Posteriormente, la pagina workArea.HTML se carga correctamente (resuelto el inconveniente mencionado en el post anterior) y muestra el diagrama seleccionado en el área de diagramación.
Se pudo resolver el problema utilizando el atributo target junto al atributo href, tal como se observa en las líneas de código:

Esto lo pude realizar gracias a la indicación de que target=»_top» se debe utilizar para recargar una pagina; esta recomendación fue encontrada en: w3school-html-link
Posted in Proyecto de Daw | No Comments »
 imagen de la aplicacion web los iconos que se encuentran en el footer permitiran compartir la pagina.
imagen de la aplicacion web los iconos que se encuentran en el footer permitiran compartir la pagina. compartir contenido en twitter
compartir contenido en twitter compartir contenido con facebook
compartir contenido con facebook