«SWT Standard Widget Toolkit»
¿Qué es SWT?
SWT es un framework para crear interfaces gráficas en Java (como Swing o Awt) que crea a través de JNI (Java Native Interface) interfaces gráficas nativas del Sistema Operativo en donde ejecutemos nuestra aplicación SWT. Esto quiere decir que con el mismo código visualizaremos en cada Sistema Operativo nuestras ventanas como si hubieran sido creadas para ese SO en específico.
Es una librería que la podemos encontrar SWT.jar según la nuestro sistema operativo la descargamos www.java2s.com/Code/Jar/s/Downloadswt37M7win32x8664jar.htm
Este es de 64 bits para Windows , ya me había descargado uno pero no sabia que era de 32 bits y no sabia que había diferencia entre ellos . Despues de descargarlos tenemos que descomprimirlos y agregar a nuestra librería como cualquier otra por su puesto estoy trabajando en netbeans, la cual pensé que solo se podía trabajar en Ubuntu con estas librerías porque no hay ejemplos con netbeans.
Luego creo dos clases
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class MisSWT extends SWTt {
static {
Display.setAppName(«»);
}
protected void createGUI(Shell shell) {
shell.setLayout(new RowLayout());
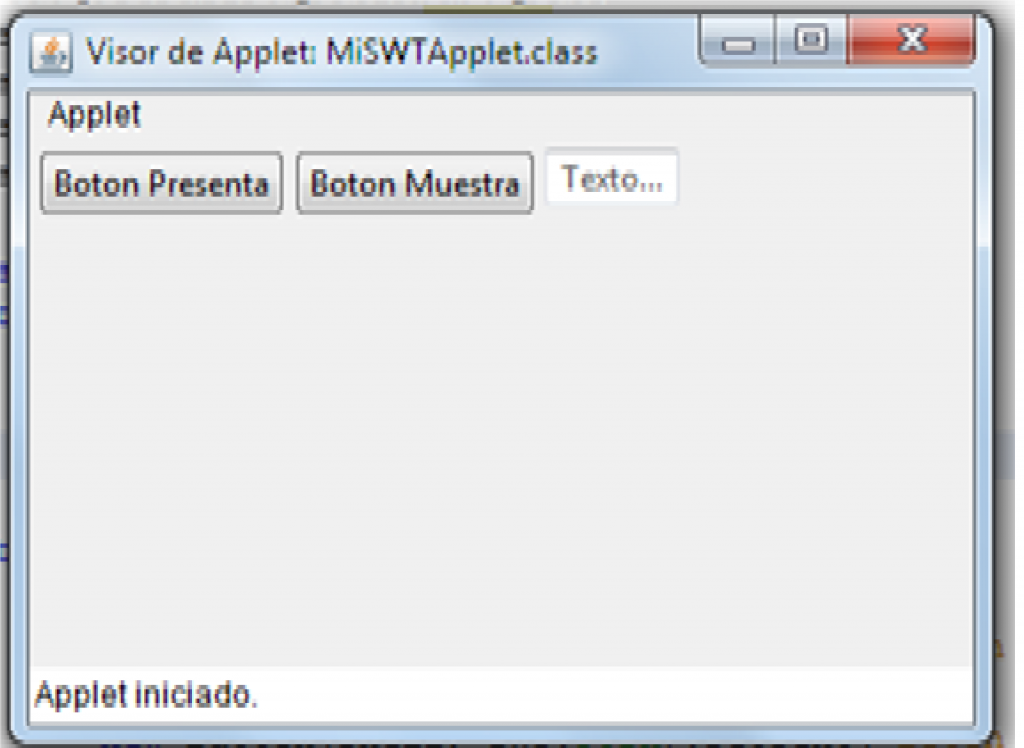
new Button(shell, SWT.PUSH).setText(«Boton Presenta»);
new Button(shell, SWT.PUSH).setText(«Boton Muestra»);
new Text(shell, SWT.SINGLE | SWT.BORDER).setMessage(«Texto…»);
}
protected void destroyGUI() {
}
}
import java.awt.BorderLayout;
import java.awt.Canvas;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import javax.swing.JApplet;
import org.eclipse.swt.SWT;
import org.eclipse.swt.awt.SWT_AWT;
import org.eclipse.swt.widgets.Control;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Event;
import org.eclipse.swt.widgets.Listener;
import org.eclipse.swt.widgets.Shell;
abstract public class SWT extends JApplet {
static {
System.setProperty(«sun.awt.xembedserver», «true»);
}
private Display display;
private Shell shell;
private Canvas canvas;
private Control focusControl;
protected Display getDisplay() {
return display;
}
abstract protected void createGUI(Shell shell);
abstract protected void destroyGUI();
private void buildSWTBase() {
display = new Display();
// activar soporte para TAB y SHIF-TAB
display.addFilter(SWT.FocusIn, new Listener() {
@Override
public void handleEvent(Event event) {
focusControl = (Control)event.widget;
}
});
shell = SWT_AWT.new_Shell(display, canvas);
createGUI(shell);
shell.open();
while (!shell.isDisposed())
if (!display.readAndDispatch())
display.sleep();
destroyGUI();
display.dispose();
}
@Override
public void start() {
canvas = new Canvas();
canvas.setFocusable(true);
this.setLayout(new BorderLayout());
this.add(canvas, BorderLayout.CENTER);
new Thread() {
@Override
public void run() {
buildSWTBase();
};
}.start();
canvas.addKeyListener(new KeyAdapter() {
@Override
public void keyPressed(KeyEvent e) {
final KeyEvent _e = e;
display.syncExec(new Runnable() {
@Override
public void run() {
if (_e.getKeyCode() == KeyEvent.VK_TAB
&& _e.getModifiers() == 0)
focusControl.traverse(SWT.TRAVERSE_TAB_NEXT);
else if (_e.getKeyCode() == KeyEvent.VK_TAB
&& _e.getModifiers() == KeyEvent.SHIFT_MASK)
focusControl.traverse(SWT.TRAVERSE_TAB_PREVIOUS);
else if (_e.getKeyCode() == KeyEvent.VK_ENTER
&& _e.getModifiers() == 0)
if (shell.getDefaultButton() != null &&
shell.getDefaultButton().isVisible())
shell.getDefaultButton().notifyListeners(
SWT.Selection, null);
}
});
}
});
}
}
Y no se ejecutan como cualquier proyecto se ejecuta el primer archivo solito encontré el ejemplo en Ubuntu en esta dirección http://danjared.wordpress.com/2011/07/15/applet-java-con-swt/#more-403
En conclusión me parecio muy interesante ya que no fue tan difícil la creación espero se les haga fácil