Liferay 5.2 + DWR
Continuando con el desarrollo de portlets en Liferay, me topé con la necesidad de investigar sobre respuestas asíncronas de parte del servidor a los clientes. Consultando con profesores y amigos, me sugirieron leer sobre COMET, una técnica muy similar a AJAX con la diferencia que envia respuestas sin que el cliente las solicite.
Así encontré DWR (Direct Web Remoting: directwebremoting.org) una librería de JAVA, que permite la interacción asíncrona del servidor (Java) con los clientes (javascript). Aquí más sobre DWR (http://directwebremoting.org/dwr/overview/dwr)
Busqué en el sitio de Liferay más información sobre DWR y portlets, pero no me ayudó mucho, pues en la wiki dan una explicación muy general y no está actualizado con la última versión de liferay 5.2.x. Encontré un artículo muy bueno en la web (link) de como hacer una aplicación web utilizando DWR, me ayudó mucho pero no lo explicaba con liferay. Así que me tocó hacer un híbrido entre este articulo, la wiki de liferay, el sitio de DWR y sobre todo mucha prueba y error.
Aquí los pasos a seguir:

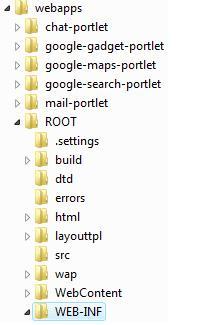
WEB-INF Liferay
- Descargar la última versión estable de DWR (dwr.jar) (link)
- Copiar el jar en la carpeta WEB-INF->lib (ver Fig. 1)
- Configurar dwr en liferay
- Abrir el archivo web.xml que etsá en la carpeta WEB-INF (ver Fig. 1)
- Agregar lo siguiente:
- En esa misma carpeta WEB-INF crear un archivo dwr.xml
- Copiar lo siguiente por el momento
<dwr>
<allow>
<!-- define la clase de servicios que se va a publicar mediante DWR -->
<!-- defines the service class to share across DWR -->
<create creator="new" javascript="JDate">
<param name="class" value="java.util.Date"/>
</create>
</allow>
</dwr> - Probar el DWR en http://localhost:<puerto>/dwr
- Debería salir una página con el link de JDate, si es así perfecto!
- Luego Creamos el portlet (yo utilizo netbeans, pero también se lo puede hacer con eclipse)
- Estos 2 IDEs crean todo lo necesario de un portlet, claro deben tener instalado el plugin de liferay para netbeans o eclipse, como sea el caso (Para eclipse existe Lomboz pero hasta la versión 4.0 de Liferay).
- Crear Clases necesarias (dependiendo de la necesidad u objetivo del portlet)
- Compilar las clases

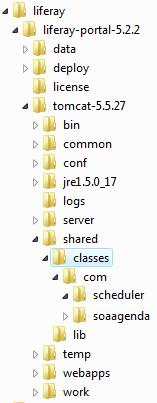
Carpeta Liferay + tomcat
- Copiar todo el paquete de clases generado en la compilación y pegarlo en la carpeta shared-->classes (ver Fig.2)
- Luego agregar dicha clase en el archivo DWR que creamos en el paso 7
<create creator="new" javascript="<nombre de la clase>">
<param name="class" value="<paquete>.<nombre de la clase>"/>
</create>
<convert converter="bean" match="<paquete>.*"/> - El bean es solo si se necesita utilizarlo, sino no es necesario.
- Ejecutamos el paso 8
- Y si sale el link de nuestra clase, todo está perfecto.
- Ahora lo que resta es llamar desde javascript a nuestro codigo java.
En mi caso:
SchedulerService.getSchedule(id,showScheduler);En donde SchedulerService es el nombre de la clase y getShedule es el método declarado en la clase anteriormente mencionada. Este método solo recibe un parámetro, pero al utilizar DWR se le debe pasar también una función (callback), en este caso showScheduler. Esta función callback recibe como parámetro la respuesta que retorna el metodo java, y es la que se encargará de manipular la información (parsear, mostrar, etc.)
- Desde view.jsp incluimos al js antes creado y listo.
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<display-name>DWR Servlet</display-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
Un poco largo, pero si funciona 🙂