MySql
agosto5

Luis Leon
Paso1: Se pone a Correr el WampServer
paso2: Abrir el Browser
Paso3: Colocar en la Url localhost:7070

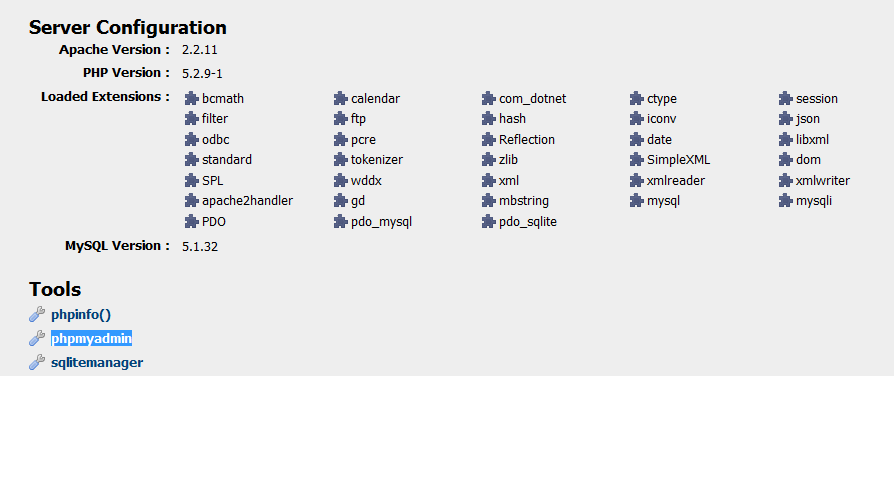
Nos aparece la ventana de Administracion del wampServer y para crear una base de datos nos colocamos en la opcion PHPMYADMIN

procedemos a crear la base de datos y las Tablas
A parte del wampServer existen otros servidores que podemos usar, rales como mysqlworkveanch, wamp, o xampp, que también son muy útiles para el manejar mysql.
Verónica Lara
Esta es la Funcion que permite anadir un marcador y anadirle un evento en ele cual se le agrega un codigo html que es donde aparece la imagen.
function createMarker(latlng, number,lati,longi,imag,nombre) {
var marker = new GMarker(latlng);
marker.value = number;
GEvent.addListener(marker,»click», function() {
var myHtml = «#» + nombre + «Latitud: » + lati+ «Longitud: «+longi+ ««;
map.openInfoWindowHtml(latlng, myHtml);
});
return marker;
}
Esta función es llamada al momento de insertar un marcador al leer el archivo XML con los datos de las Universidades
var universidad=xml[0].getElementsByTagName(«universidad»);
for(i=0;i<universidad.length;i++){
var longitud=universidad[i].getElementsByTagName("longitud");
var slon = longitud[0].firstChild.nodeValue;
var latitud=universidad[i].getElementsByTagName("latitud");
var slat = latitud[0].firstChild.nodeValue;
var imagen=universidad[i].getElementsByTagName("imagen");
var img = imagen[0].firstChild.nodeValue;
var nombre=universidad[i].getElementsByTagName("nombre");
var nom = nombre[0].firstChild.nodeValue;
var point=new GLatLng(slat,slon);
map.addOverlay(createMarker(point, i,slat,slon,img,nom));
}