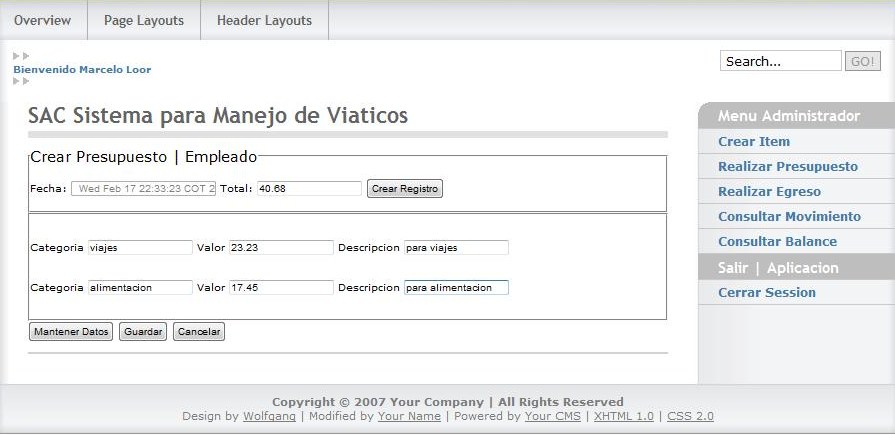
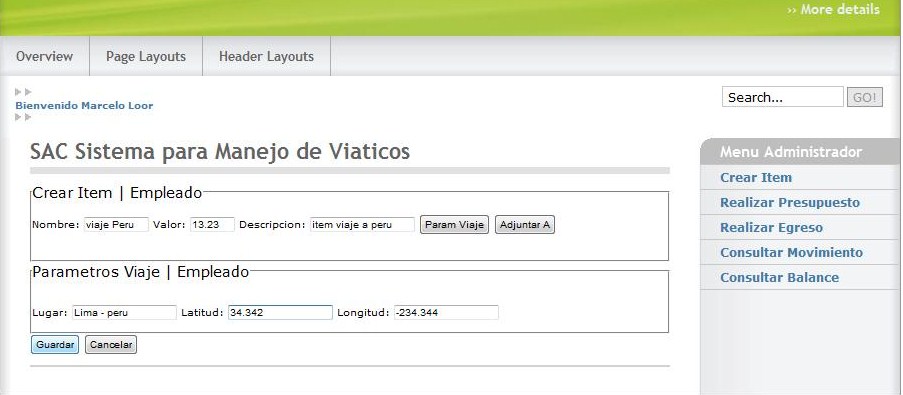
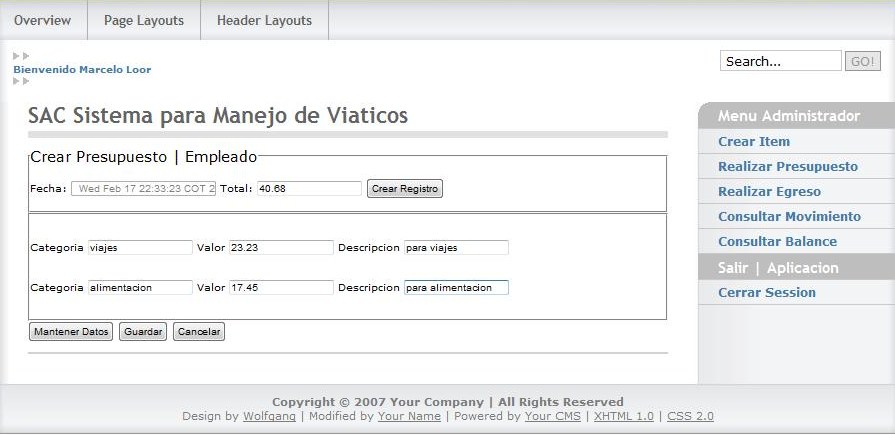
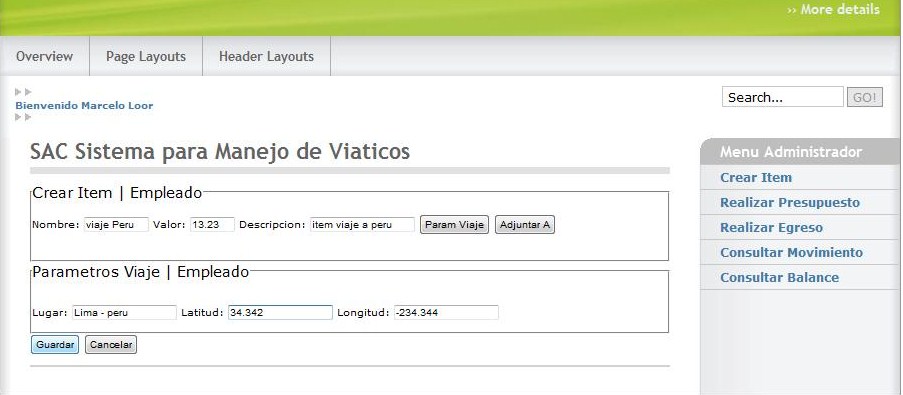
Disenio Crear Presupuesto
Asi quedara la pagina del empleado, en la que ingresara su presupuesto


Asi quedara la pagina del empleado, en la que ingresara su presupuesto


Para enviar los datos se creo esta estructura XML
if(opcion.equals(«consultaBalance»)){
HttpSession ses=request.getSession();
PrintWriter out = response.getWriter();
String fechini=request.getParameter(«fechai»);
String fechfin=request.getParameter(«fechaf»);
Tbusuario us=(Tbusuario)ses.getAttribute(«usuario»);
AgendaHelper ag = new AgendaHelper();
ArrayList balan=ag.getBalance(fechini, fechfin, us.getIdUsuario());
String archivoXML=new String();
response.setContentType(«text/xml;charset=UTF-8″);
archivoXML=»<?xml version=\»1.0\» encoding=\»UTF-8\»?><Resultado>»;
for(int i=0;i<balan.size();i++){
Balance b=(Balance)balan.get(i);
archivoXML=archivoXML+»<Consulta><Fecha>»+b.getFechaIngreso()+»</Fecha>»;
archivoXML=archivoXML+»<Ingreso>»+b.getIngreso()+»</Ingreso>»;
archivoXML=archivoXML+»<Egreso>»+b.getEgreso()+»</Egreso>»;
archivoXML=archivoXML+»<Total>»+b.getTotal()+»</Total></Consulta>»;
}
archivoXML=archivoXML+»</Resultado>»;
out.write(archivoXML);
System.out.println(archivoXML);
}
Este es el script para guardar la categoria..
function guardarCategoria(){
url = location.href;
nombre = document.getElementById(‘nombreCategoria’).value;
descripcion = document.getElementById(‘descripcionCategoria’).value;
if(nombre==»» || descripcion==»» ){
alert(«Por favor ingrese Nombre y Descripcion de la Categoria»);
}
else{
dir=obtenerUrlPrincipal(url);
op=’crearCategoria’;
query = «opcion=»+op+»&nombre=»+nombre+»&descripcion=»+descripcion;
var xmlH = CreateXmlHttp();
xmlH.onreadystatechange = function(){
recogeInfoCrearCategoria(xmlH);
};
xmlH.open(‘GET’,dir+’/controller’+’?’+query , true);
xmlH.send(null);
}
}
Con este codigo podemos generar una barrita con conexion al facebook pa hacernos Fan de SAC
<div>
<script src=’http://cdn.wibiya.com/Loaders/Loader_224785.js’ type=’text/javascript’></script>
</div>

Este es un ejemplo de mas o menos como seria la consulta de los gastos ahi tendramos q implentar la parte de los graficos
public List getGastoCategoria(String fechaini, String fechafin, int idUser){
List lista = null;
try{
session.beginTransaction();
Query q=session.createQuery(«select e.total, c.nombre from tbegreso e, tbitemegreso ie, tbcategoria c where e.idegreso = ie.iditemegreso and ie.iditemegreso = c.idcategoria and c.idcategoria = 1»);
lista = q.list();
}
catch(Exception e){
e.printStackTrace();
}
return lista;
}
Este es el codigo pa hacer la consulta de los permisos pa generar el menu dinamico:
public List<Tbpermiso> getAllPermiso(String rol)
{
List<Tbpermiso> permisoList=null;
try
{
session.beginTransaction();
Query q=session.createQuery(«from Tbpermiso WHERE rol= ‘»+rol+»‘ «);
permisoList=(List<Tbpermiso>) q.list();
}
catch(Exception e)
{
e.printStackTrace();
}
return permisoList;
}
Para la parte de los graficos estadisticos usamos YUI.. En la pagina de YUI ( http://developer.yahoo.com/yui/examples/charts/index.html ) hay varios ejemplos de sobre contenedores y graficos de los cuales nos hemos basado para la realizacion de nuestro proyecto..

Este es el codigo..!!
YAHOO.example.monthlyExpenses =
[
{ month: "January", rent: 880.00, utilities: 894.68 },
{ month: "February", rent: 880.00, utilities: 901.35 },
{ month: "March", rent: 880.00, utilities: 889.32 },
{ month: "April", rent: 880.00, utilities: 884.71 },
{ month: "May", rent: 910.00, utilities: 879.811 },
{ month: "June", rent: 910.00, utilities: 897.95 }
];
var myDataSource = new YAHOO.util.DataSource( YAHOO.example.monthlyExpenses );
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema =
{
fields: [ "month", "rent", "utilities" ]
};