Creación del gadget
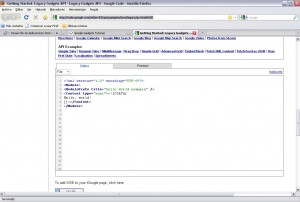
Para la creación del gadget me base en el tutorial de la página de seoish el cual se encuentra en el siguiente link http://www.seoish.com/how-to-make-google-gadgets/, el tutorial está en inglés pero cabe recalcar que la mayoría de la información realmente importante casi siempre la vamos a encontrar en inglés, retomando el tema en esta página nos explican paso a paso en 7 lecciones como elaborar nuestro propio gatget, para poder crear un gadget se necesita acceder a la página del Google Gadgets Editor que se encuentra en el siguiente link http://code.google.com/intl/es-ES/apis/gadgets/docs/legacy/gs.html#GGE, allí se escribe el código del gadget, en dicha página encontramos un ejemplo el cual presentamos a continuación.


Si el gadget generado no contiene errores podremos observar una vista previa de la apariencia del gadget elaborado.
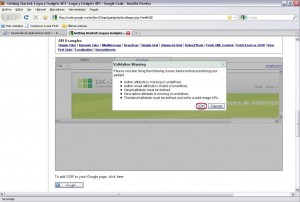
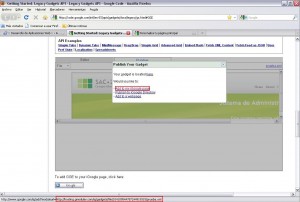
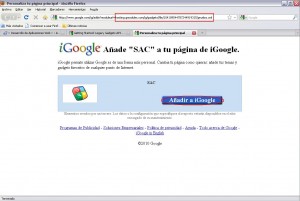
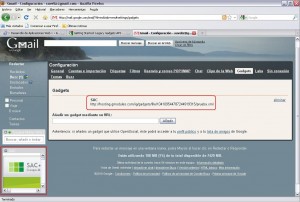
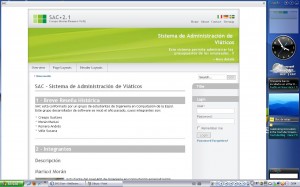
Para probar nuestra aplicación generamos el gadget y lo guardamos con el nombre prueba.xml, nuestra propuesta para el proyecto SAC fue generar un gadget de nuestra aplicación y agregarlo en tres diferentes lugares los cuales son: gmail, igoogle y google desktop, tanto en gmail como en google desktop pudimos acceder a la aplicación pero en igoogle surgió un inconveniente que aún no logro resolver el cual consiste en que no se puede ver totalmente la página web sólo la parte superior izquierda, la parte del login está en la parte derecha y no logro hacer el gadget más grande para poder logearse en la aplicación, en los otros dos lugares se pudo acceder con éxito, a continuación se detalla desde la vista previa del gadget hasta la agregación del mismo en los sitios especificados con anterioridad.