Introducción a Exelearning
Exelearning es básicamente un programa gratuito diseñado para crear actividades educativas, las cuales pueden ser publicadas en formato HTML sin la necesidad de conocer código HTML o aplicaciones complicada para publicar en la WEB.
La internet tiene muchos beneficios, entre ellos está ser una herramienta educativa de la cual todos podemos aprender gracias a sus contenidos y crear conversaciones gracias a la interacción que este no brinda. Pero esta gran capacidad de aprendizaje no estaba siendo utilizado por la mayoría de profesores o docentes los cuales tienen los conocimientos pero no ha habilidad de construir sus propios sitios web, así que recurrirían a desarrolladores web para crear contenido online, así pues eXelerning fue creado para superar estas limitaciones:
- Los profesores o académicos tienen dificultades al adoptar nuevas tecnologías, sobre todo cuando los programas de diseño web tienen una curva de aprendizaje larga y no son intuitivos o enfocados al aprendizaje. eXelearning es intuitivo y de fácil uso lo cual permite a los profesores publicar sitios web llenos de paginas enfocadas a la enseñanza.
- Exelearning es una herramienta que brinda capacidades de publicación web que pueden ser fácilmente referenciadas o importadas por los Learning Management Systems(LMS).
- El programa ha sido creado para funcionar Offline, no requiere conexión a internet para crear el contenido o exportarlo.
- El entorno de la aplicación es WYSIWYG, el usuario solo observa los resultados finales de como se vería el sitio web si estuviera publicado.
A primera vista alguien que se dedica a crear páginas web o sabe código HTML pensaría en Dreamweaver como respuesta a sitios web educativos, pero al hacer esto no está pensando en los profesores los cuales consideran aprender ese software como algo molesto o consumidor de tiempo. La herramienta eXelearning ha identificado muchos de los elementos úsalos en la enseñanza y los presenta de una forma simple y de fácil uso, dentro del programa de las llama «iDevices», con los cuales se crean los contenidos estructurados de las páginas web que se usen para dar el curso. eXe también da asistencia en forma de «Tips de pedagogía» los cuales pueden ayudar al autor a realizar mejores decisiones sobre cuando y como usar los iDevices para enseñar.
El programa eXe es muy flexible al momento de crear la estructura de los contenidos y se adapta a las necesidades del usuario, pueden ser fácilmente editados o actualizados luego de haber sido publicados, y hace uso de un editor de texto el cual permite la edición y formato del mismo.
Instalación
Este es un software gratuito que requiere instalación, en la página web www.exelearning.org podemos descargarlo en versiones para Windows, MAC y Linux. Inclusive si no queremos instalarlo en la PC este puede ser instalado en algún dispositivo portátil y ser ejecutado desde ahí si no se lo desea instalar en la PC o deseamos editar en otra PC que no sea la nuestra.
El proceso de instalación es sumamente fácil tanto en Windows como en MAC, en Windows solo debemos presionar «NEXT» hasta que se haya termina la instalación mientras que en MAC solo se debe arrastrar la aplicación a la carpeta de aplicaciones.
Layout
El Layout de eXelearning es el mismo independiente el OS en el que haya sido instalado, eso mantiene la consistencia en el programa para que si una persona ha usado la versión MAC no tenga problemas al usar el mismo software en otro OS.
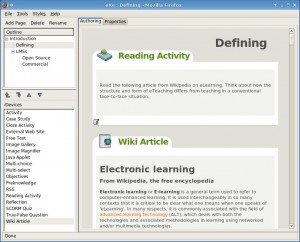
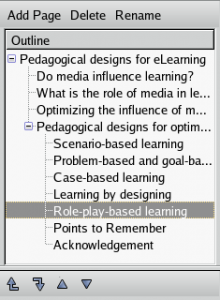
Mas allá del menú que viene con 4 opciones: «File, Tools, Styles, Help» eXelearnig tiene 2 áreas de trabajo principales, a la izquierda veremos herramientas que los usuarios pueden usar para crear y organizar contenido a la derecha vemos la vista previa de los contenidos agregados y es donde se editan los contenidos. En la derecha vemos que esta «Outline Pane» donde podemos fijar la estructura del proyecto muy útil si creamos proyectos largos o complejos que estén separados en partes o temas.
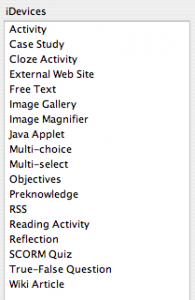
Justo debajo de Outline Pane se encuentra el panel de «iDevice» (instructional device) es cual es una colección de elementos estructurales que ayudaran a describir que tipo de contenido tendrán las hojas del archivo, basta con dar un click y en el área derecha veremos aparecer cuadros de texto para agregar contenidos, aunque los elementos tienen nombres descriptivos le tomara un poco de practica al usuario saber las funciones de cada uno, pero es un tiempo mínimo comparado a otros programas de autoría web, es posible que no las use todas en cada curso creado, pero conocerlos todos ayuda a dar variedad al contenido del curso.
Exportar
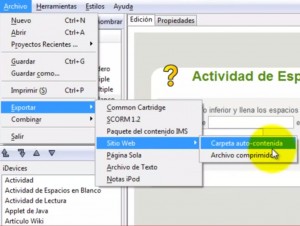
Una vez que tenemos nuestro contenido en eXelearning completo lo guardamos y este se convierte en el archivo editable en el cual podemos hacer correcciones y cambios, pero si se desea subir el trabajo a la internet para que lo accedan los estudiantes debemos crear un archivo HTML, esa opción esta dentro de Archivo>Exportar, para el caso de crear páginas web seleccionamos esa opción y luego «Carpeta Auto contenida», con esto le estamos diciendo a eXelearning que deseamos una carpeta que contenga todos los archivos HTML creados a partir del proyecto, ninguna configuración extra es necesaria lo cual es bueno para el profesor que creó el curso pues no lo confunde con opciones que tal vez no pueda entender.
Las opciones de exportación son muchas, pero entre ellas hare énfasis en «SCORM 1.2″(Sharable Content Object Reference Model), este es un LMS y como tal cumple con estándares de codificación y compatibilidad con otros LMS, básicamente al exportar nuestro trabajo como un paquete «SCORM 1.2» es porque deseamos que este mismo trabajo pueda ser abierto y editado en algún otro LMS que también cumpla estos estándares, agilitando el proceso de compartir conocimientos y reduciendo tiempos pues no hay que crear el documento desde cero si se usa otro LMS.
Recursos
Una vez aprendido lo básico de eXelearning y haber creado algunos cursos nos daremos cuenta que deseamos más elementos multimedia con el fin de hacer interesantes y dinámicas las clases. eXelearning soporta archivos multimedia como:
- shockwave flash
- Quicktime
- Windows Media Videos
- Real Media Audio
- Audio MP3
- Video FLV
- videos de Youtube
Es de esta forma como eXelearning se apoya en las tecnologías multimedia para enriquecer la manera en la que muestra contenidos al estudiante, no se detiene ahí ya que al ser proyecto open source uno tiene acceso al código y puede crear nuevos «iDevice» si tiene la habilidad suficiente.
Se han escrito artículos sobre la facilidades de enseñar física y matemática usando eXeLearning y GeoGebra es cual es un software de matemáticas y ciencias para enseñar y aprender, se crean los contenidos en eXeLearning pero los gráficos son creados en GeoGebra y luego son exportados como una Java Applet para ser colocada dentro de la pagina web que se exporta a los estudiantes.
Todas estas investigaciones y programas creados buscan motivar y hacer crecer el interés de los profesores a utilizar contenidos digitales en sus métodos de enseñanza. la DEC (Digital Educational Content) incluye toda la información necesaria para poder cumplir el objetivo de aprender un concepto o ganar una habilidad, pero esto no es algo que se logue de un día para otro, requiere estudiar el material que se desea enseñar, ver que lo que se quiere usar se acople a las computadores que usen los estudiantes y planear sus lecciones, su estrategia educacional siempre estará sujeta a cambios dependiendo del feedback de los estudiantes.
Bibliografía
- http://scorm.com/scorm-explained/
- http://exelearning.net/
- http://exelearning.org/
- http://wikieducator.org/Online_manual
- http://www.iiisci.org/Journal/CV$/sci/pdfs/OL886GV.pdf