Posted by wkgarcia on septiembre 3, 2013 in
Uncategorized |
∞
Introducción

Antes de entender que es Css4 debemos tener en claro que son en si las hojas de estilo. CSS (hoja de estilo en cascada) es un lenguaje que sirve para describir la presentacion de un documento web. Este esta escrito en lenguaje de marcas. La funcion principal de este es de dar estilo a paginas HTML ademas de poder también aplicar dichos estilos sobre XML.
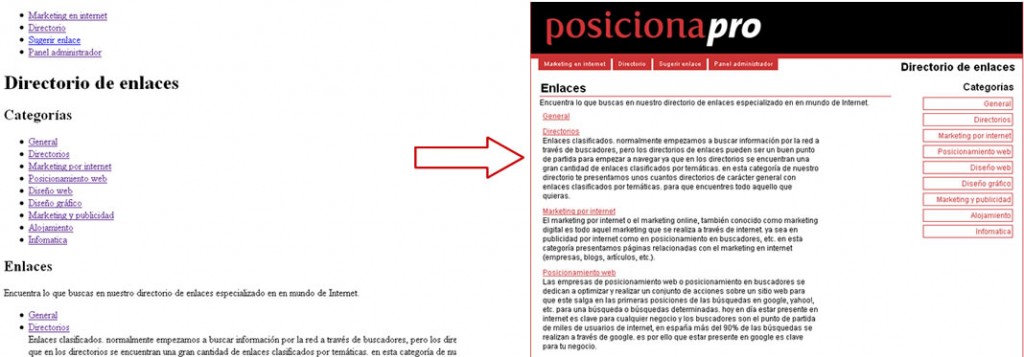
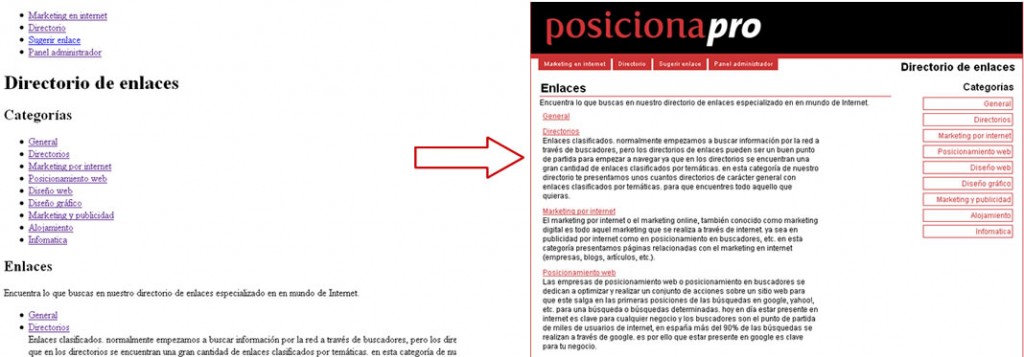
De esta manera tenemos este ejemplo que nos muestra exactamente de lo que estamos hablando

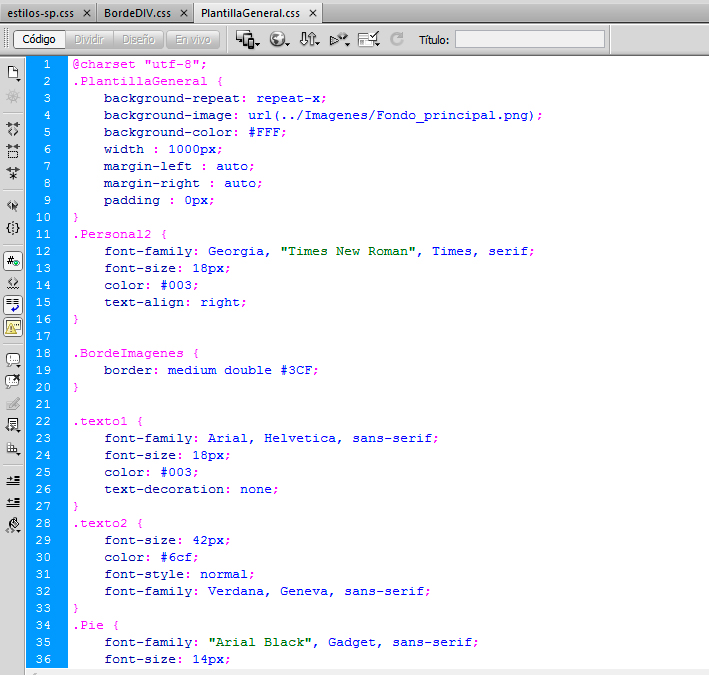
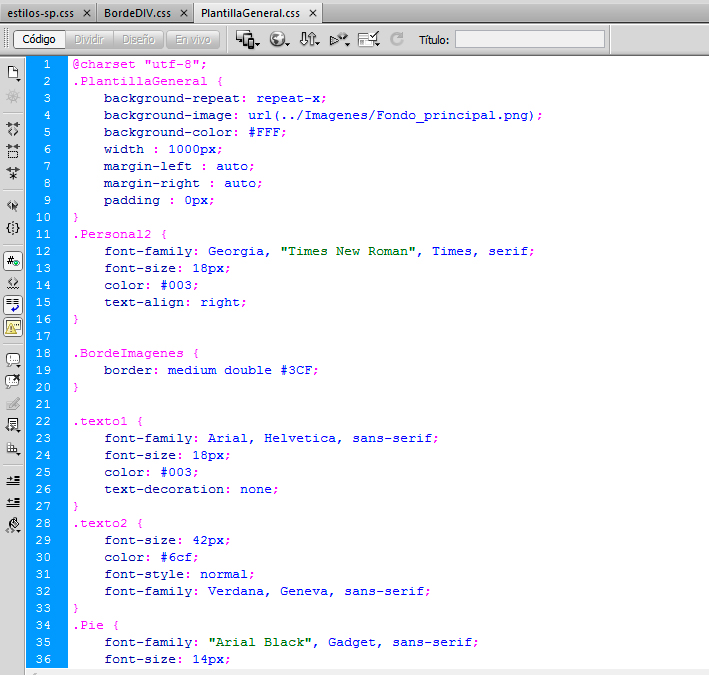
Este proceso se logra insertando marcas como estas:

Pueden ser añadidas en el mismo documento html con la marca
<style type=»text/css»>
{ –contenido aquí- }
</style>
Tambien pueden ser documentos independientes(*.css) y luego ser llamadas desde el documento html.
El primer Css data del año 1996 y el mas utilizado a lo largo de los años, css3, salio a la luz en 1999. Es decir que han pasado ya más de 13 años para que una nueva versión, css4, retumbe nuestros oidos y anuncie cambiar nuestras vidas como todo concepto nuevo que se nos muestra.
Novedades:
Basicamente las novedades en cuanto a esta version apuntan a la mejora de los pseudoselectores. Por ejemplo en la actual version de css no podemos aplicar un estilo a la marca
condicionando que haya un elemento hijo h1 dentro de el. En cambio en el cs4 si podemos hacerlo. Esta y muchas otras caracteristicas estan planteadas por la W3C, pero siguen siendo borradores aun. Cada una de estas novedosas particularidades no estan disponibles a ser aceptadas por ningun navegador web. Sin embargo si se quiere hechar un ojo a estos nuevos conceptos podemos entrar aquí http://www.w3.org/TR/2011/WD-selectors4-20110929/ donde se explica a detalle las novedades de selectores nivel 4.
El futuro de la Web siempre dependerá de los avances que hagan en su estructura y la creatividad para usarlos. Ademas de mejorar el desarrollo de paginas web se busca también mejorar la experiencia de usuario al navegar en una. Para lograr esto no siempre depende de una nueva versión, pero siendo honestos. ¿Qué informático no quiere estar al día? Es asi como los ahora borradores, pronto seran reglas a las que nos tendremos que someter.
A pesar de que para este momento todo lo que tengamos sean borradores y nada oficial, mi recomendación personal es que no debemos esperar la version oficial para saber que trae de nuevo. Debemos investigar mas sobre ella y poco a poco irnos adaptando a las novedades que se nos presenta. Tal vez no sean facilmente manipulables ahora y no se puedan hacer pruebas con proyectos extensos ya que no habra navegador que lo soporte, pero nunca esta mal poder ir mas alla. Debemos acostrumbrarnos siempre a lo nuevo. Nosotros no siempre disponemos el cambio de la tecnología, pero si esta cambia, debemos adaptarnos ya.
- http://es.wikipedia.org/wiki/Hojas_de_estilo_en_cascada
- http://ceslava.com/blog/todas-las-novedades-css4-hacia-dnde-el- diseo-web/
- http://www.webmonkey.com/2011/10/discover-whats-new-in-css-4/