Google tambien implementa charts y como ya hemos utilizado YUI para la generacion de las tablas de las consultas, hemos optado por probar los charts de GOOGLE..!!
Primero revisamos un poco el API de los charts en: http://code.google.com/apis/charttools/ para el proyecto hemos decidido utilizar los Image Charts.
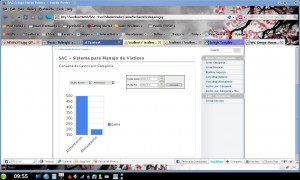
En la consulta de los Gastos por Categoria usando esta tecnologia obtenemos el siguiente grafico:

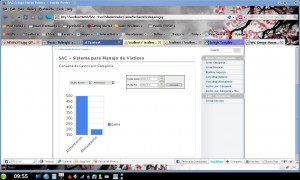
En la consulta de los Gastos por Categoria y Mes usando esta tecnologia obtenemos el siguiente grafico:

Para hacer esto «jugamos» un poco con el Code Playground… que nos genera ya el codigo para usar los charts..!!

Este es el script para guardar la categoria..
function guardarCategoria(){
url = location.href;
nombre = document.getElementById(‘nombreCategoria’).value;
descripcion = document.getElementById(‘descripcionCategoria’).value;
if(nombre==»» || descripcion==»» ){
alert(«Por favor ingrese Nombre y Descripcion de la Categoria»);
}
else{
dir=obtenerUrlPrincipal(url);
op=’crearCategoria’;
query = «opcion=»+op+»&nombre=»+nombre+»&descripcion=»+descripcion;
var xmlH = CreateXmlHttp();
xmlH.onreadystatechange = function(){
recogeInfoCrearCategoria(xmlH);
};
xmlH.open(‘GET’,dir+’/controller’+’?’+query , true);
xmlH.send(null);
}
}
Con este codigo podemos generar una barrita con conexion al facebook pa hacernos Fan de SAC
<div>
<script src=’http://cdn.wibiya.com/Loaders/Loader_224785.js’ type=’text/javascript’></script>
</div>

Para la parte de los graficos estadisticos usamos YUI.. En la pagina de YUI ( http://developer.yahoo.com/yui/examples/charts/index.html ) hay varios ejemplos de sobre contenedores y graficos de los cuales nos hemos basado para la realizacion de nuestro proyecto..

Este es el codigo..!!
YAHOO.example.monthlyExpenses =
[
{ month: "January", rent: 880.00, utilities: 894.68 },
{ month: "February", rent: 880.00, utilities: 901.35 },
{ month: "March", rent: 880.00, utilities: 889.32 },
{ month: "April", rent: 880.00, utilities: 884.71 },
{ month: "May", rent: 910.00, utilities: 879.811 },
{ month: "June", rent: 910.00, utilities: 897.95 }
];
var myDataSource = new YAHOO.util.DataSource( YAHOO.example.monthlyExpenses );
myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY;
myDataSource.responseSchema =
{
fields: [ "month", "rent", "utilities" ]
};
Entre las tecnologías que tenemos que usar se encuentra YUI, que es una biblioteca JavaScript y CSS con más de 30 componentes únicos, como utilidades DOM de bajo nivel y de alto nivel de usuario-interfaz de reproductores.
http://translate.google.com/translate?u=http%3A%2F%2Fdeveloper.yahoo.com%2Fyui%2F2%2F&sl=en&tl=es&hl=&ie=UTF-8
En esta dirección podrán descargar YUI 2
Aquí esta nuestra DB y nuestra página básica de inicio (después va a ser modificada ^.^)
En este servlet creamos una colección de estudiantes y las presentamos (solo de prueba)..!!
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType(«text/html;charset=UTF-8″);
PrintWriter out = response.getWriter();
String xml=»»;
try {
Estudiantes es = new Estudiantes();
ArrayList esList = es.getEstudiantes();
out.println(«<Persona>»);
for(int i=0; i<esList.size(); i++){
Estudiante e = (Estudiante)esList.get(i);
out.println(«<Estudiante>»);
out.println(«<matricula>»+e.getMatricula()+»</matricula>»);
out.println(«<nombre>»+e.getNombre()+»</nombre>»);
out.println(«<apellido>»+e.getApellido()+»</apellido>»);
out.println(«<latitud>»+e.getLatitud()+»</latitud>»);
out.println(«<longitud>»+e.getLongitud()+»</longitud>»);
out.println(«<foto>»+e.getFoto()+»</foto>»);
out.println(«</Estudiante>»);
}
out.println(«</Consulta>»);
out.close();
} finally {
out.close();
}
}
El API de Google Maps te permite insertar Google Maps en tus propias páginas web con JavaScript. El API proporciona diversas utilidades para manipular mapas (como la de la página http://maps.google.com) y añadir contenido al mapa mediante diversos servicios, permitiéndote crear sólidas aplicaciones de mapas en tu sitio web.
Visite este link
http://code.google.com/intl/es/apis/maps/
Creamos una aplicación web en Netbeans 6.7.1. Luego al establecer el servidor escogemos Apache Tomcat 6.0.18. Después seleccionamos la casilla de Hibernate 3.2.5.
Después escogemos Finalizar.
Al crear un nuevo proyecto que utiliza el marco de hibernación, el IDE crea automáticamente el fichero de configuración hibernate.cfg.xml.
Después de escoger hibernate.current_session_context_class y valor thread nos aparece el siguiente archivo XML el cual debe ser modificado de acuerdo a nuestra Base de Datos.
<hibernate-configuration>
<session-factory name="session1">
<property name="hibernate.dialect">org.hibernate.dialect.MySQLDialect</property>
<property name="hibernate.connection.driver_class">com.mysql.jdbc.Driver</property>
<property name="hibernate.connection.url">jdbc:mysql://localhost:3306/sakila</property>
<property name="hibernate.connection.username">root</property>
<property name="hibernate.connection.password">######</property>
<property name="hibernate.show_sql">true</property>
<property name="hibernate.current_session_context_class">thread</property>
</session-factory>
</hibernate-configuration>