Ya instale el virtualBox en mi maquina el sistema operativo que escogi para virtualizar fue windows xp, tuve ciertos problemas con el reconocimiento de los dispositivos por los puertos usb por lo que opte por compartir carpetas de mi sistema operativo anfitrion (antes windows vista actualmente windows xp) con el sistema operativo huesped (windows xp) con lo cual se hizo muy facil la transferencia de archivos entre ambos sistemas tambien instale un complemento que permite cambiarse con facilidad entre los sistemas operativos sin aplastar la tecla control derecha que es lo habitual, para acceder a las carpetas compartidas en el sistema operativo huesped hay que escribir en la barra de direcciones \VBOXSVR en esa ubicación se encuentran las diferentes carpetas que compartidas entre ambos sistemas.
El link que utilice para la instalación y configuración del apache tomcat 6.0 para windows xp fue el siguiente.
http://jcalderon.wordpress.com/2008/01/04/instalacion-y-configuracion-de-apache-tomcat-60-en-windows-xp/
Para hacer el deployment primero ir a la dirección
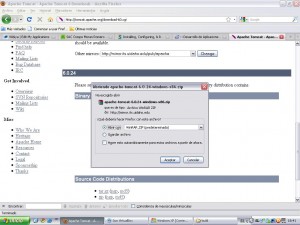
http://tomcat.apache.org/download-60.cgi
Descargar el archivo que contiene Apache Tomcat para la versión del sistema operativo que se esté utilizando, en nuestro caso elegimos la opción 32-bit Windows zip (pgp, md5, una vez descargado el archivo lo descomprimimos y lo colocamos en una ubicación del disco duro.

Declarar las variables de entorno para el jdk y el apache tomcat. Por ejemplo: CATALINA_HOME=C:\apache-tomcat-6.0.20 y JAVA_HOME=C:\Program Files\Java\jdk1.6.11
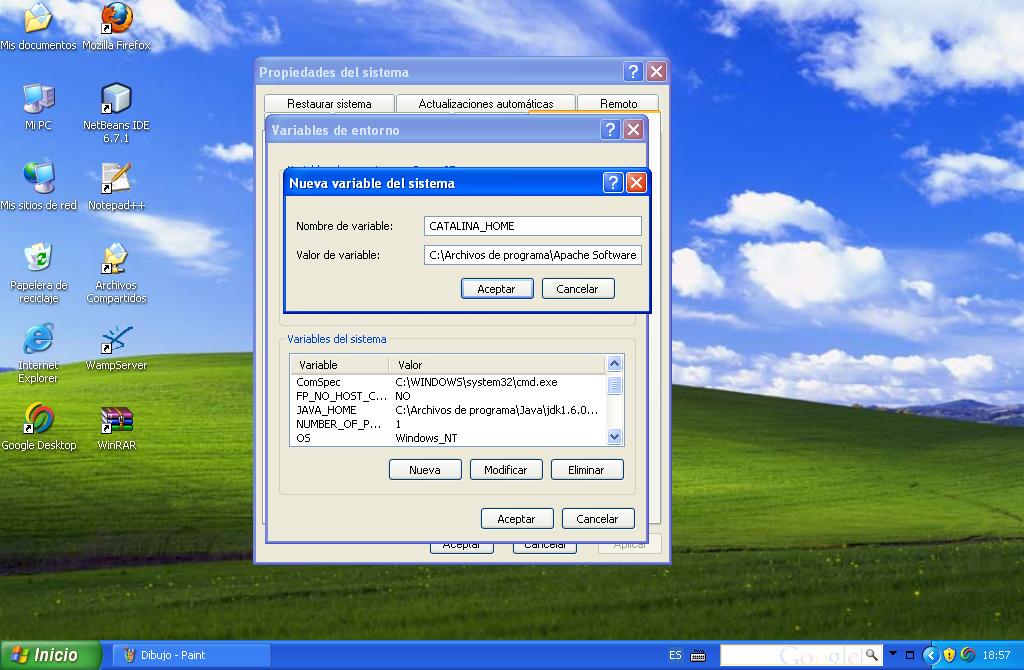
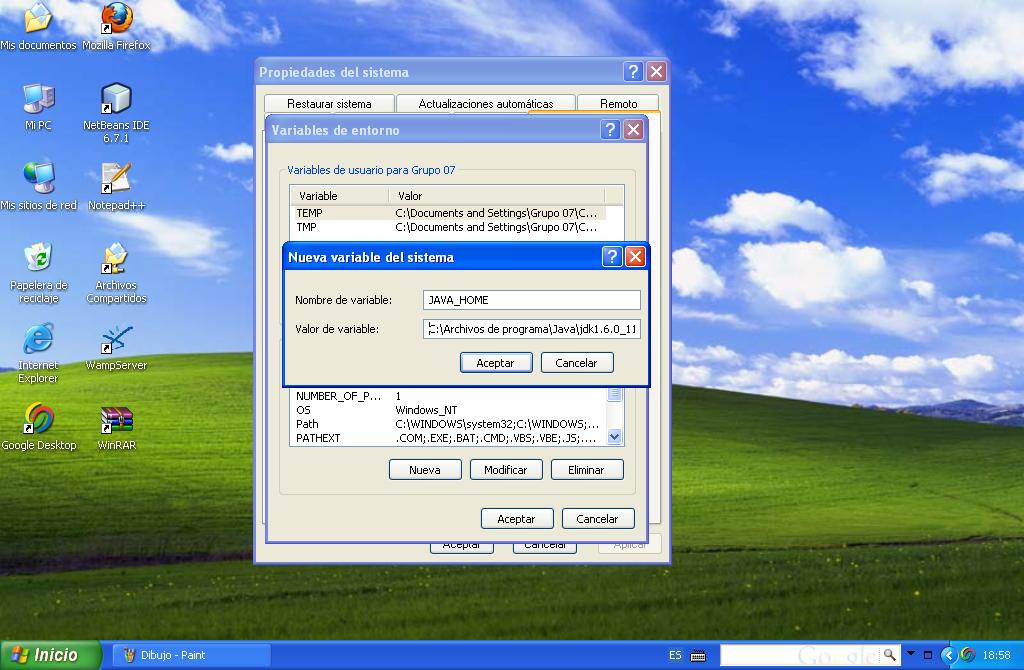
Aqui muestro gráficamente el acceso a las variables de entorno y la creación de las variables de para CATALINA_HOME Y JAVA_HOME
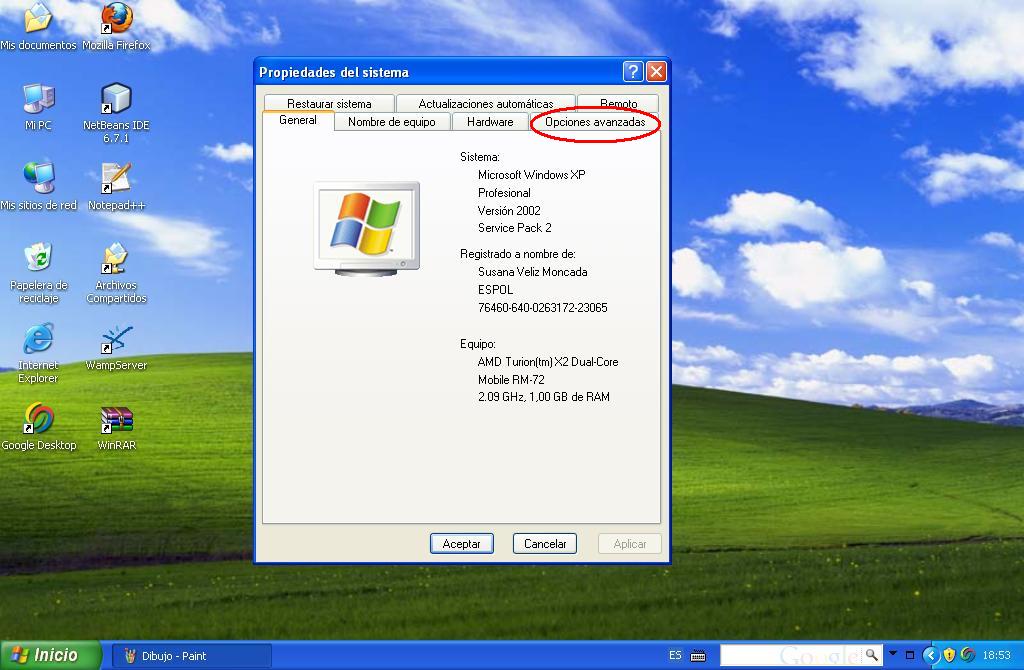
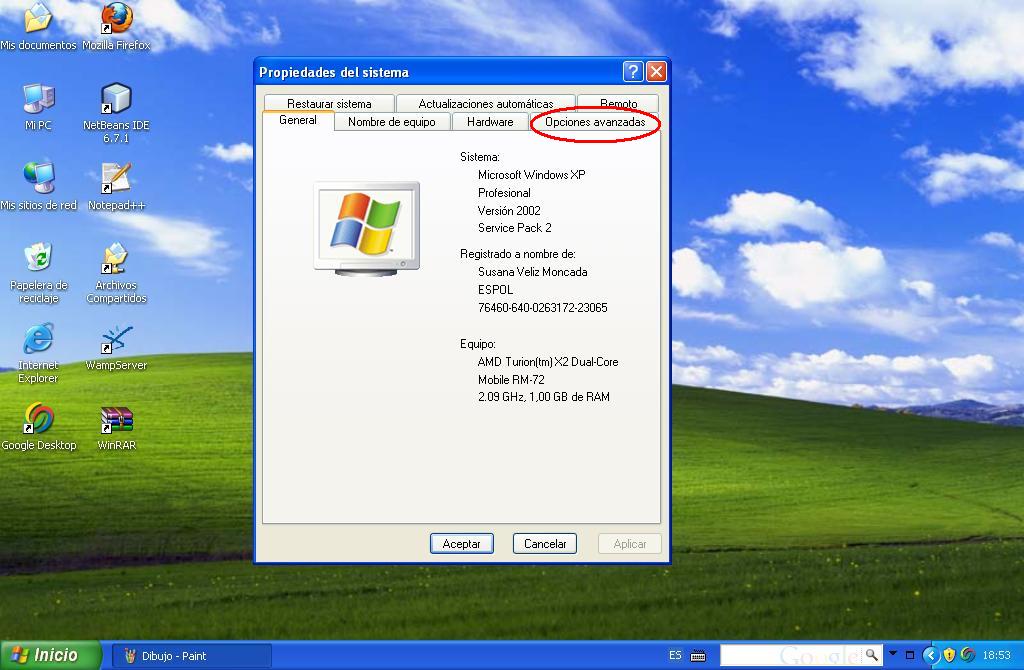
En miPc se da click derecho y despliega un menú, se elige la opción propiedades

Luego seleccionamos la opción Opciones Avanzadas

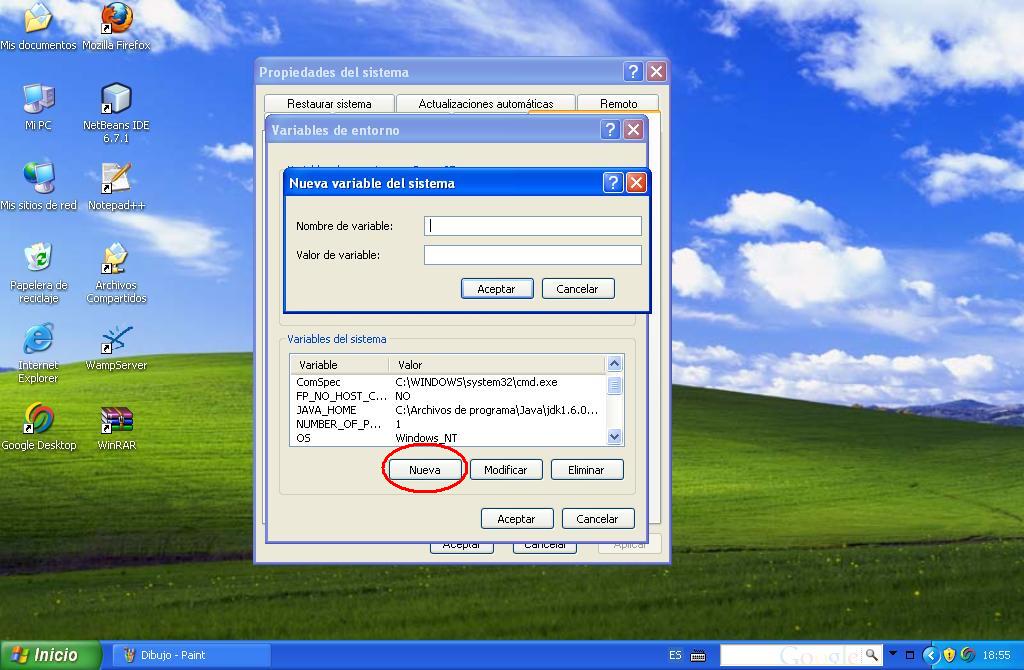
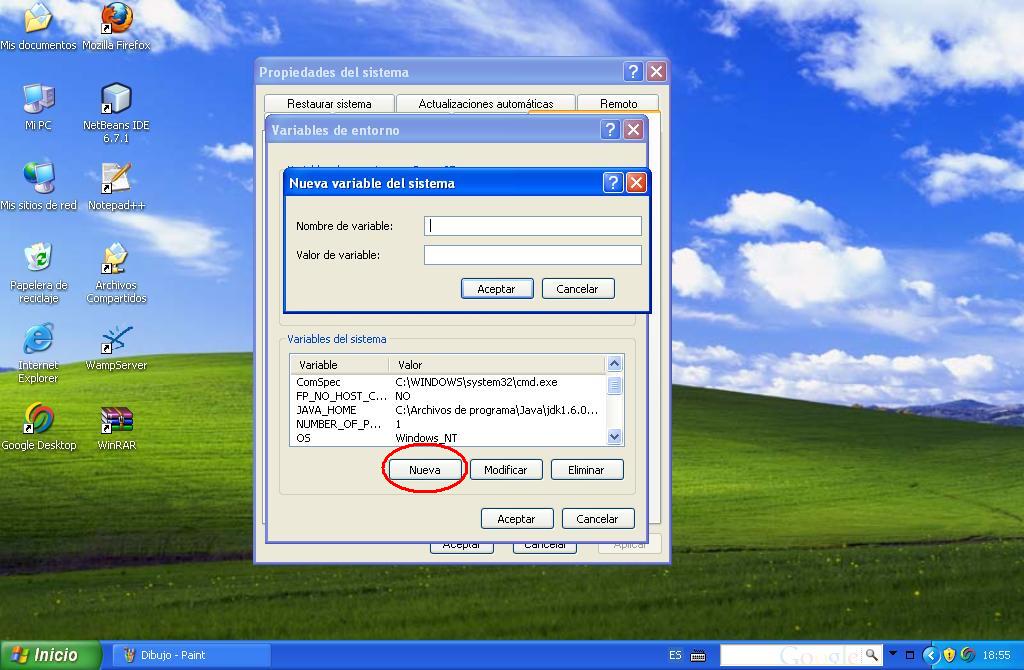
Damos click en la opción nueva para crear las variables de entorno

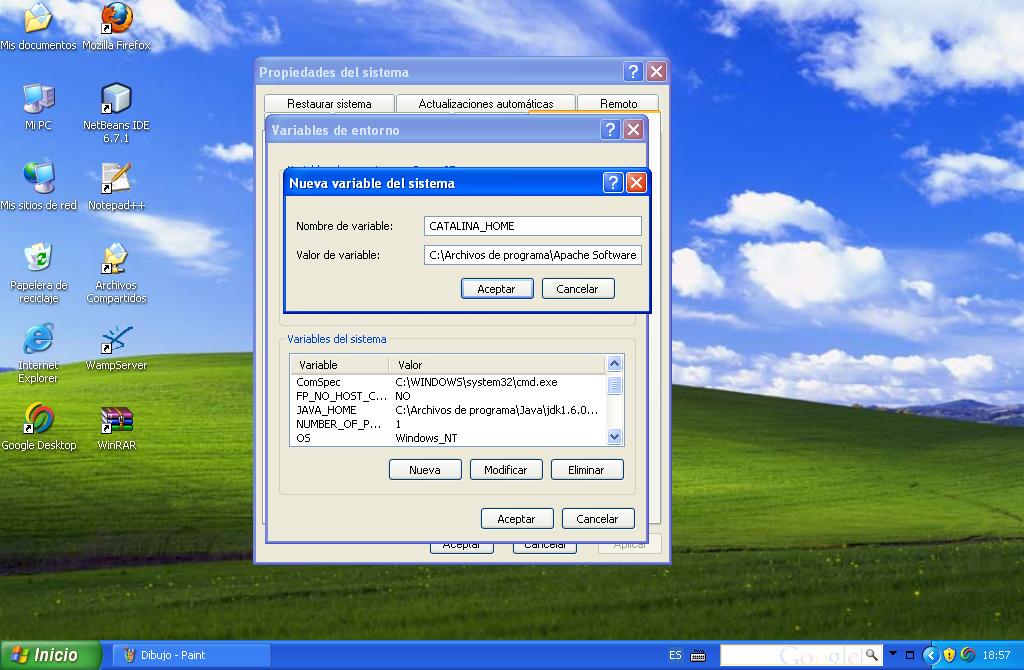
Aquí colocamos el nombre de la variable para este caso es CATALINA_HOME y la ruta donde se encuentra la carpeta del apache tomcat

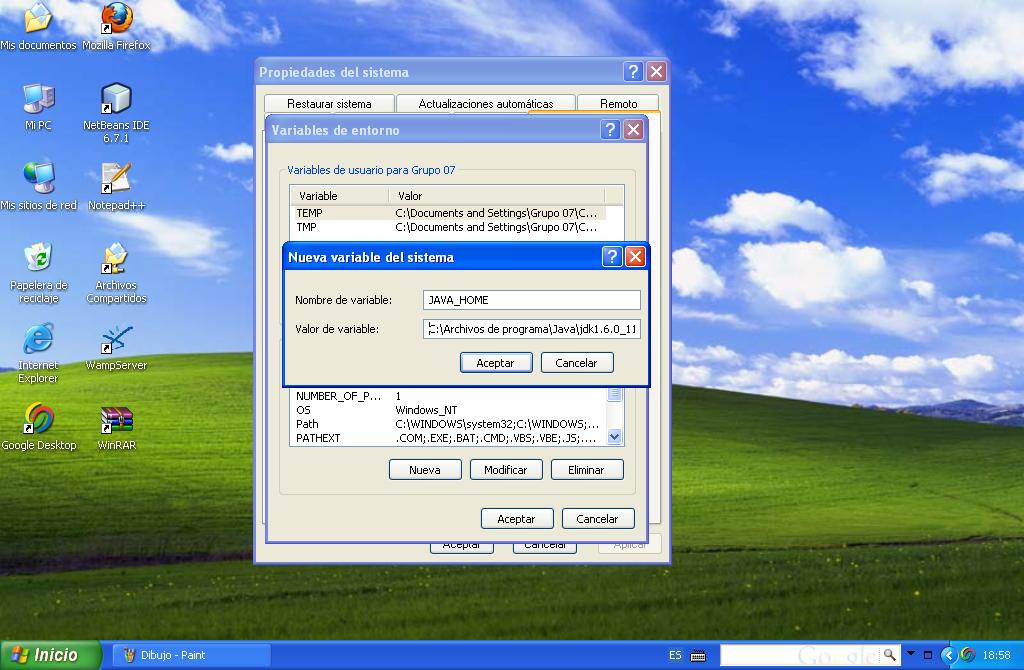
Aquí colocamos el nombre de la variable de entorno en nuestro caso JAVA_HOME y la ruta donde se encuentra instalado el jdk

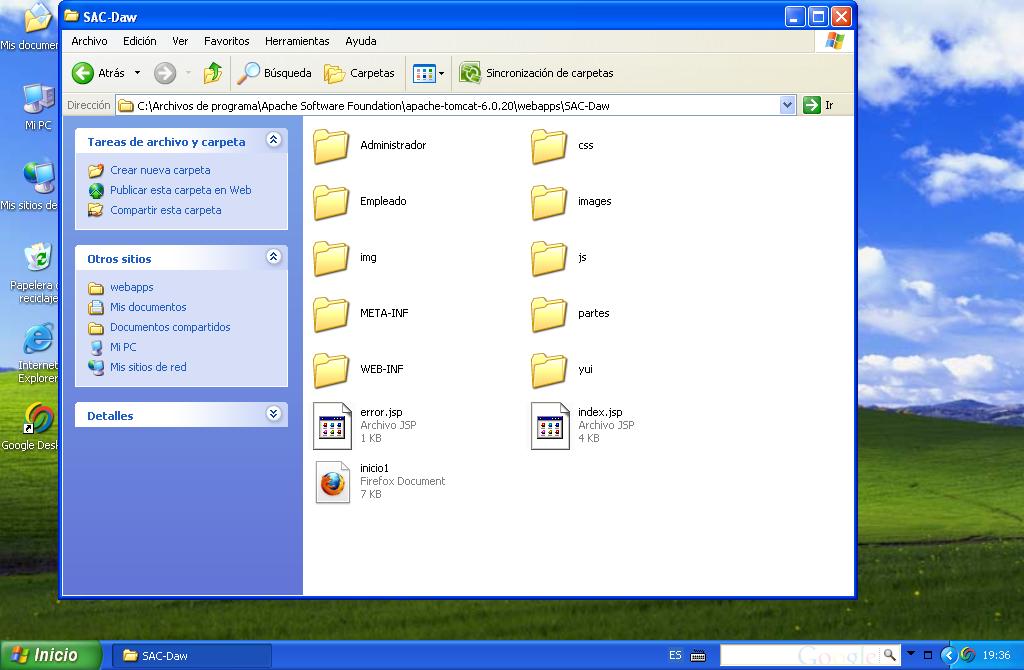
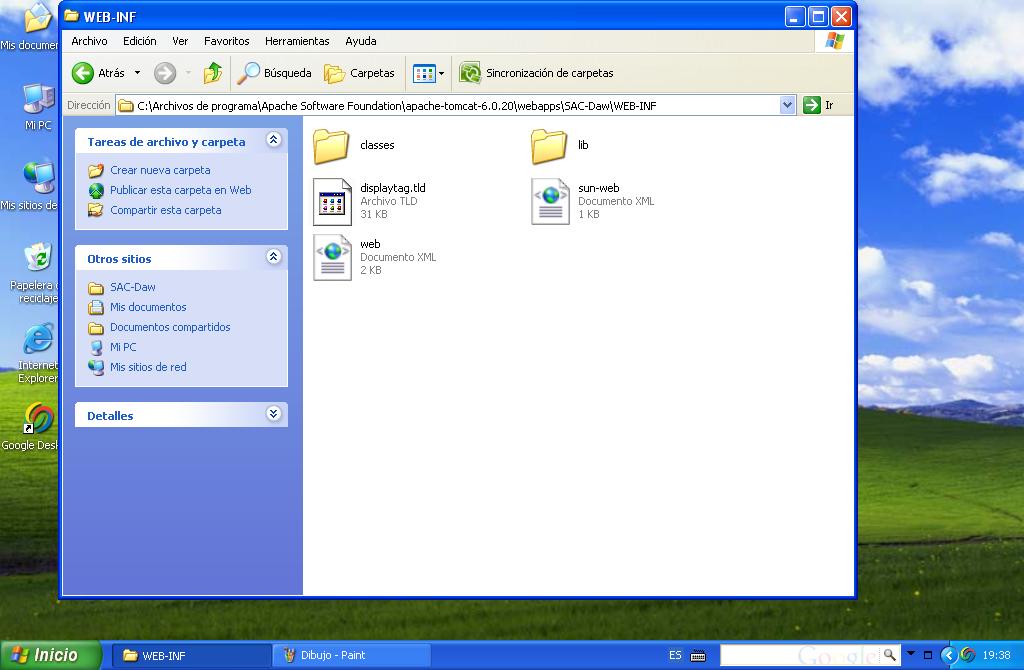
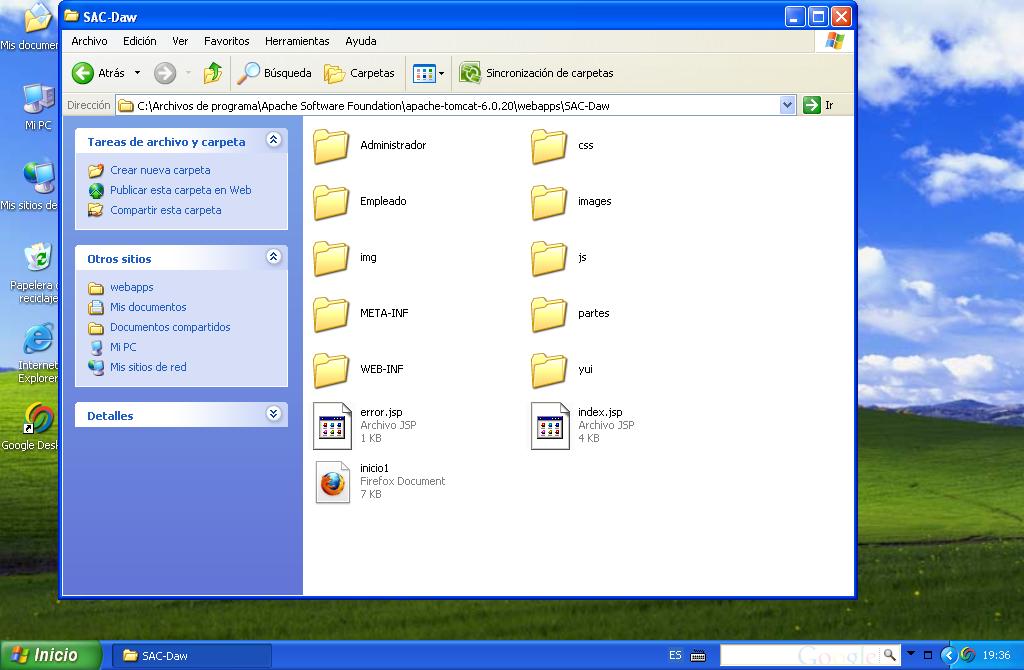
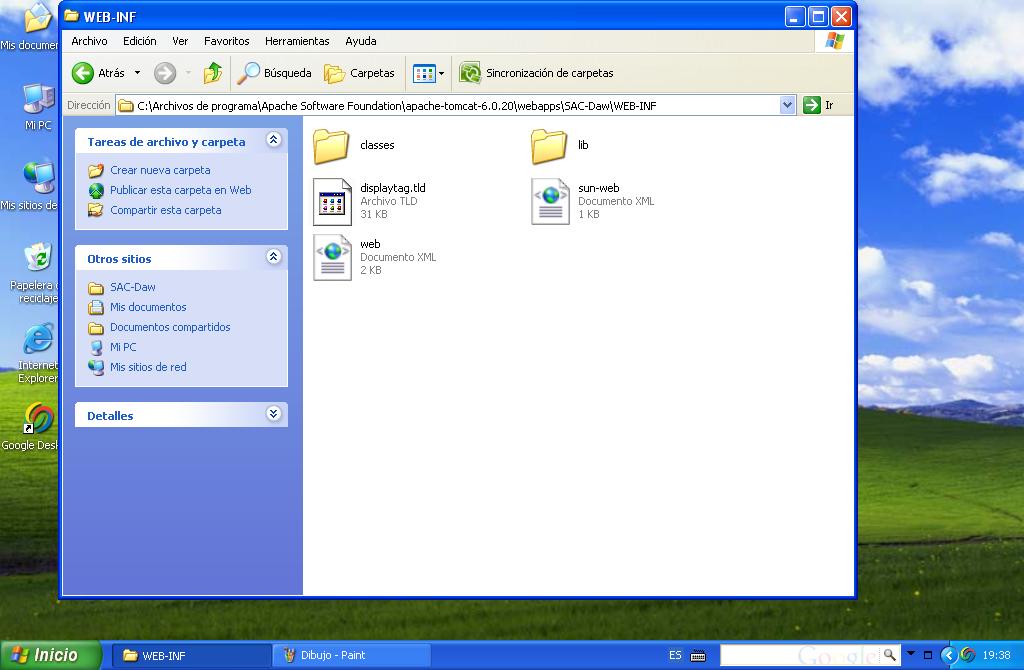
Luego copiamos en el ${CATALINA_HOME}/webapps creamos una carpeta con el nombre de nuestra aplicación web en la imagen se detalla los archivos que se deben incluir.


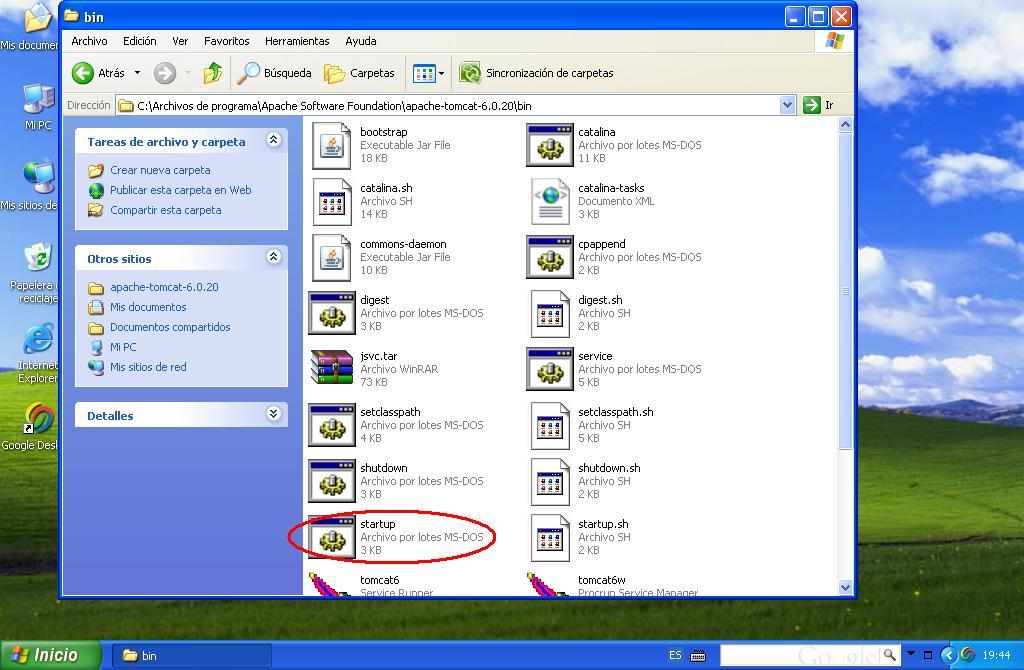
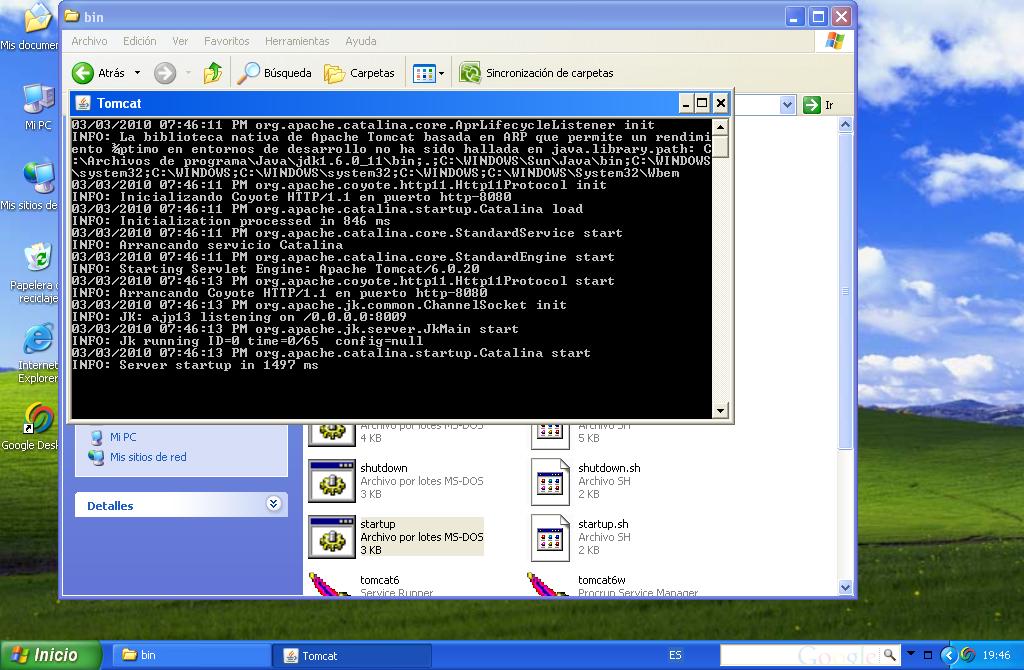
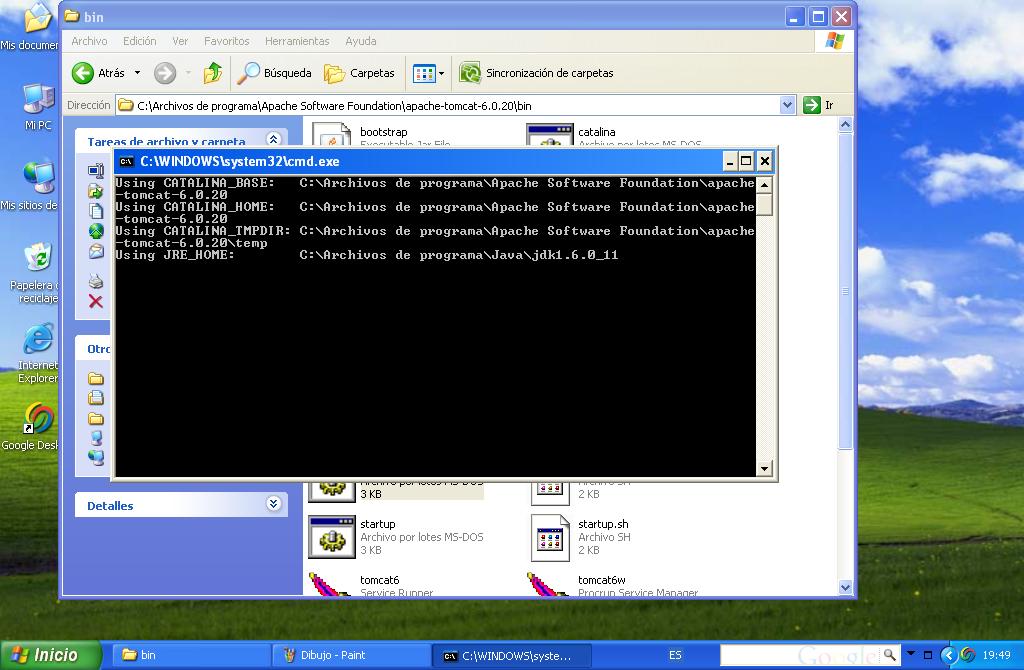
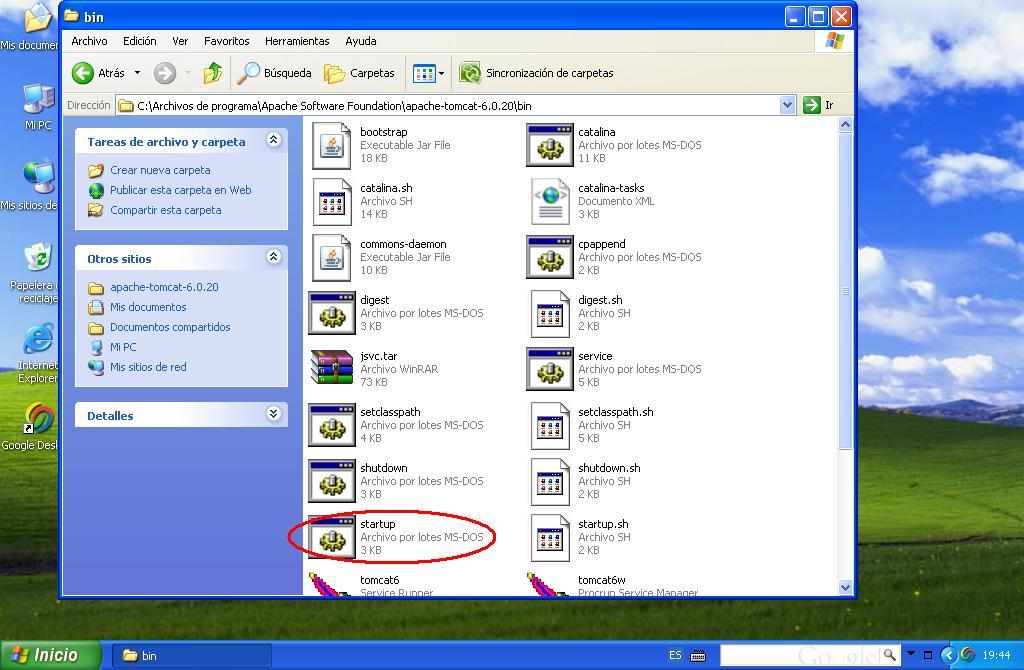
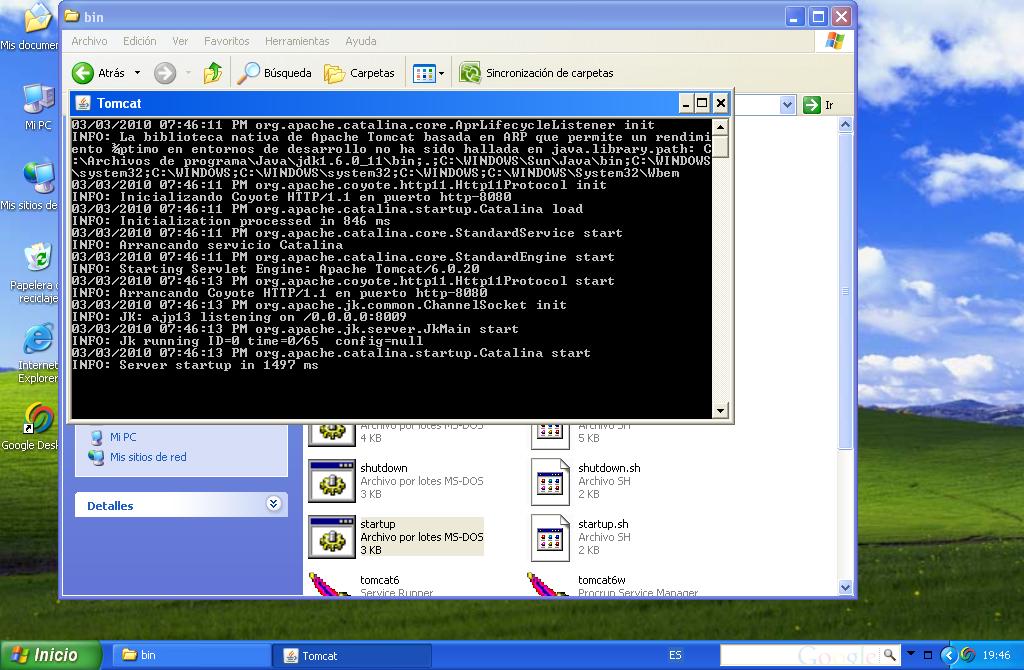
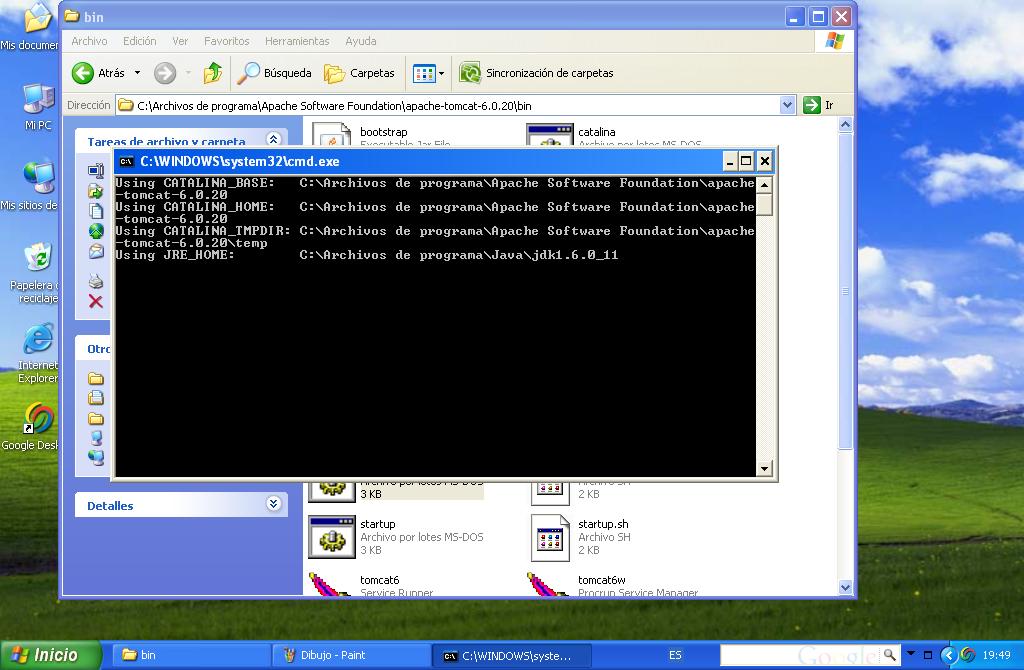
Luego procedemos a levantar el Tomcat para esto accedemos a la carpeta ${CATALINA_HOME}/bin y le damos doble click al archivo startup como se muestra a continuación