Screenshot Rol:Empleado

employee
Aqui les muestro cuando ingresa un empleado.

employee
Aqui les muestro cuando ingresa un empleado.
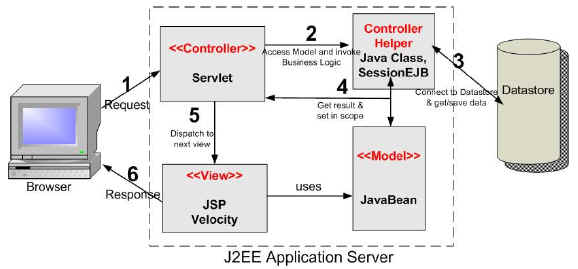
Aquí está un poco la estructura q utilizamos en el avance…

Aquí esta nuestra DB y nuestra página básica de inicio (después va a ser modificada ^.^)
Para validar al usuario utilizamos el siguiente codigo:
String usuario,clave,uri;
Tbusuario objusuario;
AgendaHelper helper;
usuario=request.getParameter(«txtusuario»);
clave=request.getParameter(«txtcontrasenia»);
uri=request.getParameter(«uri»);
helper=new AgendaHelper();
objusuario=helper.getUsuariobyAuth(usuario,clave);
if(objusuario==null)
{
response.sendRedirect(request.getContextPath()+»/login.jsp?uri=»+uri);
}
else
{
request.getSession().setAttribute(«usuarioauth», objusuario);
if(objusuario.getRol().compareTo(«Administrador»)==0)
response.sendRedirect(request.getContextPath() + «/Administrador/principalAdmin.jsp»);
else
response.sendRedirect(request.getContextPath() + «/Empleado/principalEmpleado.jsp»);
Hola chicos aqui les adjunto unos ejemplos de la librería JSTL..
http://groups.google.com/group/google-appengine-java/browse_thread/thread/a37b7710568bf54e/
http://code.google.com/appengine/docs/java/gettingstarted/usingdatastore.html
En este servlet creamos una colección de estudiantes y las presentamos (solo de prueba)..!!
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType(«text/html;charset=UTF-8″);
PrintWriter out = response.getWriter();
String xml=»»;
try {
Estudiantes es = new Estudiantes();
ArrayList esList = es.getEstudiantes();
out.println(«<Persona>»);
for(int i=0; i<esList.size(); i++){
Estudiante e = (Estudiante)esList.get(i);
out.println(«<Estudiante>»);
out.println(«<matricula>»+e.getMatricula()+»</matricula>»);
out.println(«<nombre>»+e.getNombre()+»</nombre>»);
out.println(«<apellido>»+e.getApellido()+»</apellido>»);
out.println(«<latitud>»+e.getLatitud()+»</latitud>»);
out.println(«<longitud>»+e.getLongitud()+»</longitud>»);
out.println(«<foto>»+e.getFoto()+»</foto>»);
out.println(«</Estudiante>»);
}
out.println(«</Consulta>»);
out.close();
} finally {
out.close();
}
}
Con esta clase tenemos al objeto SessionFactory.
package clases;
import org.hibernate.cfg.AnnotationConfiguration;
import org.hibernate.SessionFactory;
public class HibernateUtil {
private static final SessionFactory sessionFactory;
static {
try {
sessionFactory = new AnnotationConfiguration().configure().buildSessionFactory();
} catch (Throwable ex) {
// Log the exception.
System.err.println(«Initial SessionFactory creation failed.» + ex);
throw new ExceptionInInitializerError(ex);
}
}
public static SessionFactory getSessionFactory() {
return sessionFactory;
}
}
Primero creamos una BD llamada en este caso persistencia, y una tabla (por el momento) llamada estudiante.
Para que aparezca nuestro mapa de google escribimos el siguiente código:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″>
<title>JSP Page</title>
<script src=»http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAItmGOOWMATeNPPtTtijirhR-fISyzToDSzqXOaLLC8suCdwDiBTdP3cQ_557h_feZH57rO5xmvrxMw&sensor=false»
type=»text/javascript»></script>
<script type=»text/javascript»>
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById(«map»));
map.setCenter(new GLatLng(-2.200623, -79.921678), 11);
map.setUIToDefault();
}
}
</script>
</head>
<body onload=»initialize()» onunload=»GUnload()»>
<div id=»map» style=»width: 500px; height: 300px»></div>
<form action=»Servlet» method=»get»>
<input type=»submit» value=»Consultar»>
</form>
</body>
</html>
El API de Google Maps te permite insertar Google Maps en tus propias páginas web con JavaScript. El API proporciona diversas utilidades para manipular mapas (como la de la página http://maps.google.com) y añadir contenido al mapa mediante diversos servicios, permitiéndote crear sólidas aplicaciones de mapas en tu sitio web.
Visite este link