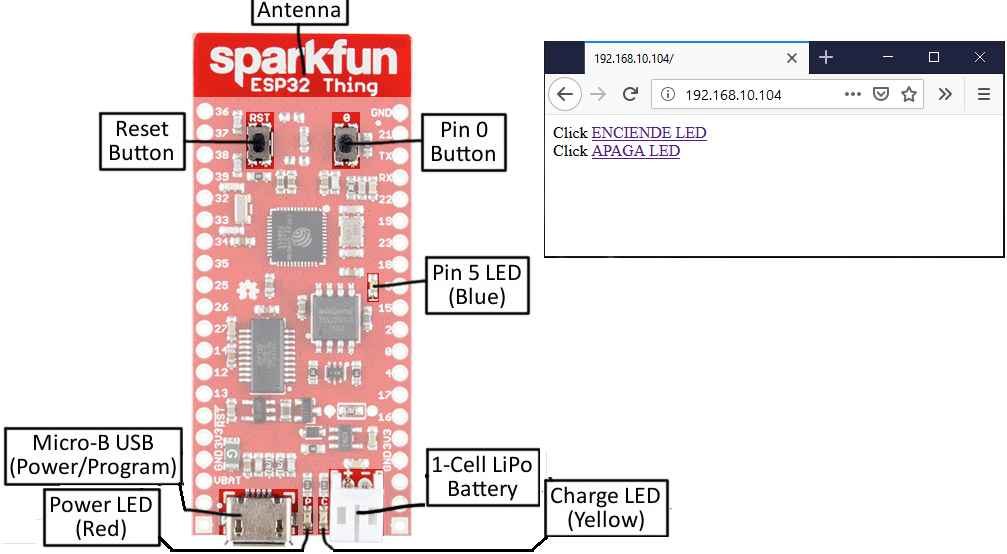
Enciender y Apagar elLED incorporado (Pin 5) en el módulo ESP32 desde una página web.
El módulo se configura como un Web Server para responder a las petición desde un browser. La dirección mostrada en la figura es un ejemplo.
La librería básica usada es WiFi.h con los valores de SSID y Password para acceder a la red existente, valores que se deben actualizar de acuerdo a la configuración de su red. El router asigna una dirección IP de forma automática, y su valor se muestra en el monitor serial, dirección usada en un brower para observar el resultado.
Monitor Serial
ets Jun 8 2016 00:22:57 rst:0x10 (RTCWDT_RTC_RESET),boot:0x13 (SPI_FAST_FLASH_BOOT) configsip: 0, SPIWP:0xee clk_drv:0x00,q_drv:0x00,d_drv:0x00,cs0_drv:0x00,hd_drv:0x00,wp_drv:0x00 mode:DIO, clock div:1 load:0x3fff0018,len:4 load:0x3fff001c,len:1100 load:0x40078000,len:10088 load:0x40080400,len:6380 entry 0x400806a4 Conectando a RedWifi .. WiFi conectado Dirección IP: 192.168.10.104
Para simplificar las instrucciones, la sección de conexión a la red WiFi se realiza en la función inicia_wifi().
Instrucciones:
Para iniciar el modo servidor web se requiere WifiServer server(puertoweb), el puerto web es el 80.
En el programa se revisa el estado del cliente (client): conectado, disponible, leyendo cada caracter enviado por el browser e interpretando las instrucciones por cada fin de línea (‘\n’).
Si la línea recibida finaliza con «GET /H» o «GET /L» se realiza el cambio de estado del LED.
Al final se cierra la conexión, y se continua monitoreando el estado del cliente.
/* ESP32 web server para encender LED_Pin
forma básica con la función inicia_wifi
Referencia: https://www.arduino.cc/en/Tutorial/WiFiWebServer
*/
#include <WiFi.h>
const char* ssid = "";
const char* password = "";
// puerto de servidor web 80
const PROGMEM uint8_t puertoweb = 80;
WiFiServer server(puertoweb);
// LED monitor interno
//ESP01-pin=1, ESP07-pin=2; ESP32-pin=5
const PROGMEM uint8_t LED_pin = 5;
void setup()
{
// Conexion serial
Serial.begin(115200);
Serial.setTimeout(500);
// espera inicializar serial
while(!Serial) { }
// LED monitor
pinMode(LED_pin, OUTPUT);
delay(10);
inicia_wifi();
server.begin();
}
void loop(){
WiFiClient client = server.available();
if (client){
String linea = "";
Serial.println();
Serial.println("Nuevo cliente.");
while (client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
if (c == '\n') {
// Si recibe fin de linea y la linea es vacia,
// la peticion http finalizó, se responde:
if (linea.length() == 0) {
// HTTP headers inician con ésta secuencia:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println();
// contenido despues de headers
client.print("Click <a href="\"/H\"">ENCIENDE LED</a>
");
client.print("Click <a href="\"/L\""> APAGA LED</a>
");
// finaliza contenido:
client.println();
// sale del lazo:
break;
} else {
linea = "";
}
} else if (c != '\r') {
linea = linea + c;
}
// Revisa click del cliente "GET /H" or "GET /L":
if (linea.endsWith("GET /H")) {
digitalWrite(LED_pin, HIGH);
}
if (linea.endsWith("GET /L")) {
digitalWrite(LED_pin, LOW);
}
}
}
delay(1); // espera que browser procese
client.stop(); // cierra conexión:
Serial.println("Cliente desconectado.");
}
}
void inicia_wifi() {
// conexion WiFi
Serial.print("\n Conectando a ");
Serial.println(ssid);
WiFi.begin(ssid, password);
int cuenta = 0;
while (WiFi.status() != WL_CONNECTED){
Serial.print(".");
cuenta = cuenta+1;
if (cuenta>=40){
Serial.println();
cuenta = 0;}
// LED interno enciende en LOW
digitalWrite(LED_pin, LOW);
delay(250);
digitalWrite(LED_pin, HIGH);
delay(250);
}
Serial.print("\n WiFi conectado \n Dirección IP: ");
Serial.println(WiFi.localIP());
delay(10);
}
Puntos por desarrollar
- Añadir en la pagina el estado del LED. Sugerencia: aumentar una variable de estado para el led y usarla en la página html.
- Conectar a un servidor MQTT e iniciar el estado del LED con el correspondiente en el Estado MQTT.
Referencia: https://www.arduino.cc/en/Tutorial/WiFiWebServer