Google Analytics en nuestro blog
12-22-10
Google Analytics es un servicio gratuito de estadísticas de sitios web. Ofrece información agrupada según los intereses de tres tipos distintos de personas involucradas en el funcionamiento de una página: ejecutivos, técnicos de marketing y webmasters.
Si tenemos nuestra cuenta Google con Analytics y añadimos nuestro blog ahí podremos ver qué tanto nos visitan. Nos muestra la cantidad de visitas a las páginas de nuestro sitio web, de dónde llegan, etc. Es muy bueno si estás interesado en saber el movimiento de tu sitio web.
Nuestro blog también tiene su presencia en internet y si lo actualizamos quiere decir que estamos interesados en conocer qué tanto la gente nos lee. Para hacernos la vida más fácil, en WordPress hay un plugin llamado Google Analytics for WordPress. Claro que si tienes acceso puedes editar el código de tu theme del blog e insertar el código de Analytics directamente 😀
Se los recomiendo mucho usar, todo lo que nos muestra sobre nuestros sitios web es excelente.
Si queremos tener funcionando este plugin hay que hacer lo siguiente:
- Ir a http://www.google.com/analytics/
- Dar click en Acceder a Google Analytics.
- Iniciar sesión con una cuenta Google (Gmail, etc.). O si no tienes una cuenta puedes crear una nueva.
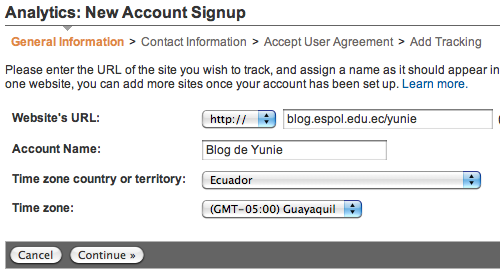
- Una vez que nos hayamos registrado en Analytics podemos crear el perfil de nuestro blog, veremos esto y lo completan de la misma forma :p. Recuerden que esto funciona con cualquier sitio web que tengamos.

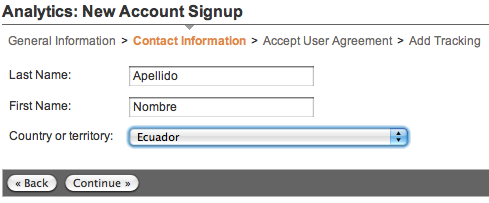
- Damos click en Siguiente y ahora nos piden ingresar nuestro nombre, apellido y país.

- Aceptamos los términos de servicio y damos click en Crear cuenta nueva.
- En la siguiente pantalla ya nos dan el código para rastrear nuestro blog. Damos click en Guardar y Terminar (Save and finish).
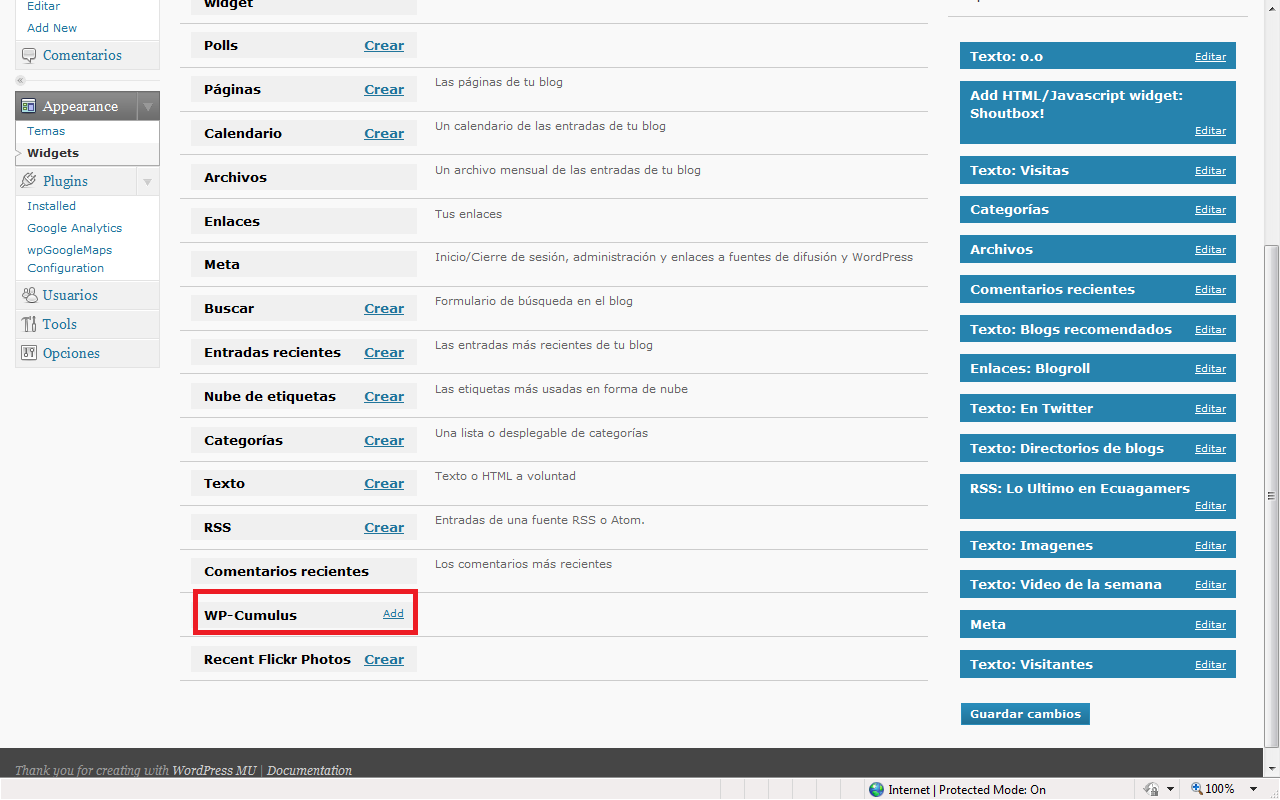
- Ahora nos vamos a nuestro blog, sitio web, etc. El código del Analytics debe ir en el código de nuestra página, antes de finalizar el tag <head> osea antes de </head>. Pero como en nuestro blog ya tenemos este plugin Google Analytics for WordPress, lo único que hacemos es ir a la sección de plugins y activarlo.
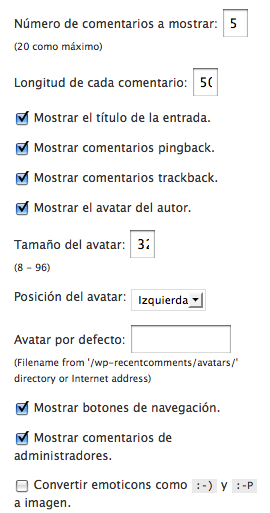
- Una vez activado lo debemos configurar, vamos a las opciones del plugin. Un nuevo link llamado Google Analytics nos aparece debajo de Opciones en nuestro administrador de WordPress.
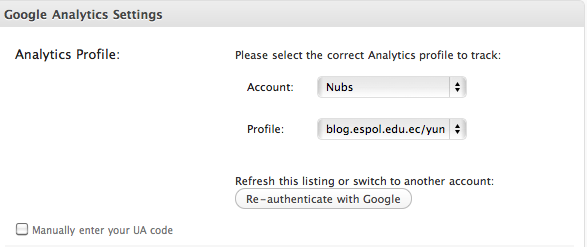
- Ahora lo único que tenemos que hacer es seleccionar nuestro Account y Profile que ya hemos creado para que empiece a rastrear y damos click en Authenticate with Google.

- Das ist alles.
Ahora le damos un poquito de tiempo a Analytics para que empiece a rastrear, ya después de un día podremos ver los resultados desde que pusimos el código y así ya podemos ver que tanto movimiento tiene nuestro blog 😀
Si es que nos da algún error, podemos usar la opción «Manually enter your UA code» y ahí podremos ingresar directamente el código de nuestro perfil de Analytics, vamos al administrador de Analytics y ahi lo vemos, es el que está con el marco rojo:
Copiamos todo el código y lo pegamos en el espacio creado para insertar el código.