Deber Pogramación Visual
Posted by macastro | Filed under Manuales
Desarrollando con Windows Phone 7
Primeramente tuve que conseguirme la versión gratis de Visual Studio 2010 Express for Windows Phone, a mas de eso informarme a cerca de lo que trae la plataforma.
Tuve que instalar el w7 porque es un requisito del programa, el programa nos pide aproximadamente 3gb de espacio en el DD. Este trae algunas herramientas a las que resumo a continuación:
Expression Blend
Esta herramienta viene a ser el Adobe Ilustrador y Photoshop que trae el Windows Phone 7, también nos permite crear animaciones.Es el encargado de los diseños en interfaz de usuario.
Windows Phone Emulator
Nos permite simular un dispositivo real.
A mas de esto utiliza tecnologías como XNA y Silverlight:
XNA es una tecnología usada en el desarrollo de videojuegos que ha sido usada en Xbox, provee de un framework para desarrollar video juegos.
Silverlight es una tecnología web parecida a la tecnología Flash, este usa XAML que puede usarse para gráficos vectoriales y crear animaciones.
Cloud Services
Para aplicaciones que requieran guardar datos, Microsoft Azure (SQL Azure) integran tecnología para repositorio de datos de Windows Phone 7.
Creando un Proyecto.
Por defecto en la aplicación aparecen dos etiquetas, las que modifiqué en el cuadro de propiedades, en si la plataforma tiene interfaz básica del visual basic con cuadro de controles, eventos para lo objetos, pero también tiene archivos xaml en el que se registra código de acuerdo a los cambio que se hagan a la aplicación, mientras que en el archivo cs se guardan evento programados en C# de los objetos.
Mi primer Código:
Un botón que muestra en un textbox un mensaje.
using System.Windows;
using Microsoft.Phone.Controls;
namespace HelloWorld{
public partial class MainPage : PhoneApplicationPage{
public MainPage(){
InitializeComponent();
}
private void btnOk_Click(object sender, RoutedEventArgs e){
txtHola.Text = ”Hola Windows Phone 7”
}
}
}
Personalizar la aplicación.
Expresion Blend no permite dar un Look and Feel a la aplicación, su utilización es sencilla solo hay que abrir el proyecto a través de esta herramienta y proceder a personalizar.
A la aplicación se le puede poner fondo, elegir un icono para la aplicación es un kit completo de desarrollo para ingresar al mundo de desarrollo de aplicaciones móviles.
Deber PAOO
Posted by macastro | Filed under Manuales
Desarrollando con Android.
Primeramente tuve que conseguirme el JDK de Android, Luego el IDE Eclipse para integrar los dos a través de un plugin de eclipse para desarrollo para android y empezar a crear un proyecto y enterarme de algunas cosas respecto a Android.
Android: Sistema operativo para hardware móvil como los teléfonos y otros dispositivos como netbooks y tablets.
Nota:
Tanto para Netbeans como para eclipse se necesita un plugin que pernita juntar el SDK de android con estos IDE.
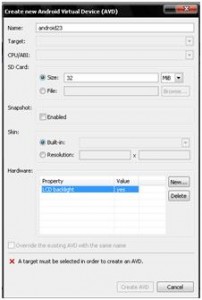
Creando un AVD (Dispositivo Virtual para Android)
Para ejecutar el Proyecto a más de esto nos permite darle algunas características para luego ejecutar la aplicación en este.
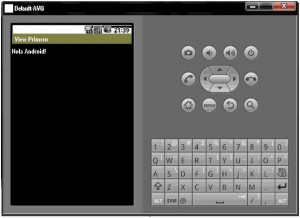
Mi primer Código
En Internet existen muchos libros que explica paso a paso el comienzo en el desarrollo de aplicaciones para androd.
import android.app.Activity;
import android.os.Bundle;
public class Primero extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/** creando un TextView y escribir Hola Android! */
TextView tv = new TextView(this);
tv.setText(«Hola Android! «);
/** set el contenido visto TextView */
setContentView(tv);
}}
Ejecutando la Aplicación
Esta plataforma utiliza xml en la que se almacena código respecto a lo que se valla creando en ala aplicación en el cual podemos codificar e ir personalizando.
Tambien se le puede dar titulo como Frame de Java y mostrarla como una ventana de dialogo, en si la programación no es difícil son los mismos conceptos de programación Orientada a objeto.