Versión final de la pagina del perfil
martes, diciembre 22nd, 2015Se tuvo que modificar el estilo del layout debido a que con el anterior formato la pagina no quedaba debidamente ajustada al hacerla responsive.
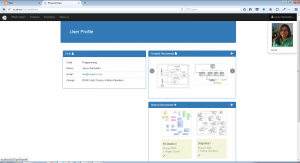
Fig 1. anterior pagina del perfil
Por ello se tuvo que redistribuir algunos elementos; ademas se modifico la barra de navegación, para que ésta sea acorde a la mostrada en la pagina inicial index.html
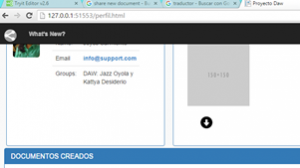
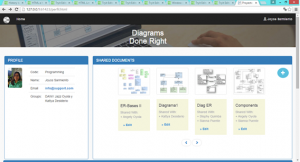
Fig 2. nuevo estilo de la pagina que muestra el perfil del usuario
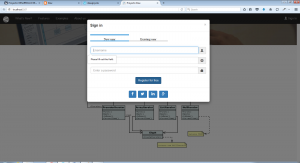
Fig 3. muestra de la barra de navegación
Se adjunta imagen del código que permitió cambiar el estilo de la barra de navegación.