Investigación de Share en redes sociales
domingo, enero 17th, 2016Para el entrega final se debe proveer la opción de compartir en al menos 3 redes sociales; para lo cual preferi que sean google+, twitter, facebook
Nota: en cada una de estas redes hay que proveer una dirección url; con la que se accede y la que establecimos como tal fue: http://localhost:8000/
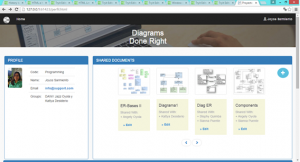
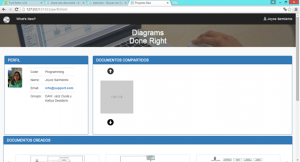
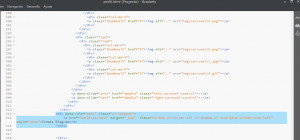
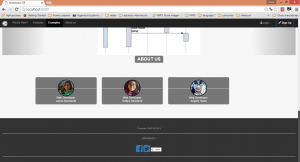
 imagen de la aplicacion web los iconos que se encuentran en el footer permitiran compartir la pagina.
imagen de la aplicacion web los iconos que se encuentran en el footer permitiran compartir la pagina.
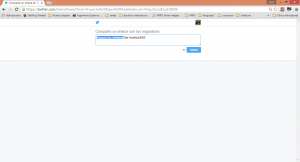
 compartir contenido en twitter
compartir contenido en twitter
 compartir contenido con facebook
compartir contenido con facebook
NOTA: en facebook se prohibe compartir una url de localhost, ya que nos refleja un mensaje de que la dirección provee información perjudicial así que como una dirección alterna compartimos el repositorio del grupo hecho en github