noviembre 28th, 2015
Se realizaron los siguientes cambios
(+) Carrusel vertical por horizontal
(+) Se le añadió una descripción como tipo pie de pagina, en la cual cuenta con un enlace directo a ese diagrama anteriormente realizado por el usuario.
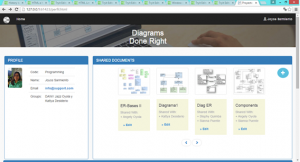
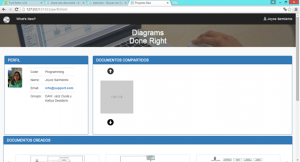
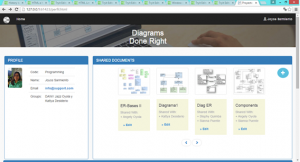
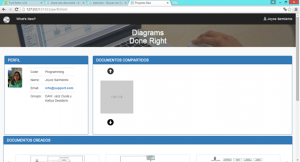
Se presenta el cambio de visualización de la sección que muestra los documentos compartidos del usuario, a través de un carrusel realizado con bootstrap:
Antes

Después

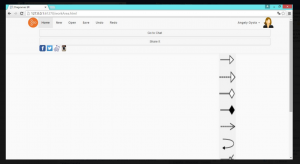
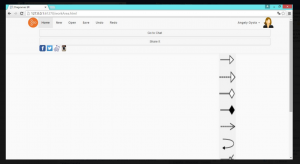
si se da click en el enlace edit de alguno de esos documentos, se procede a visualizar la pagina de área para realizar la edición del diagrama seleccionado; tal como se muestra a continuación:

Referencias:
[1]wowslider
[2]w3school-carousel
[3]responsive-carousel
Posted in Uncategorized | No Comments »
noviembre 25th, 2015
Realice Algunos cambios a la pagina que muestra la información del usuario y los documentos que ha realizado, denominada perfil.HTML
Principalmente añadir la botones que direccionen a la pagina para realizar los diagramas, tal como podrá observar en la figura:

Fig. 1. – vista previa de la pagina perfil.html, sin modificaciones

Fig 2.- presenta nuevo botón para crear un nuevo diagrama, este se redirige a la pagina workArea.HTML

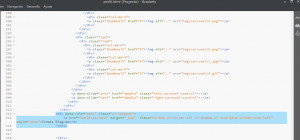
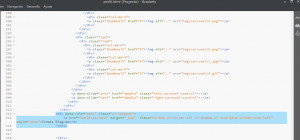
Fig 3.- el código respectivo para el botón new Diagram

Fig 4.- imagen final de la pagina perfil.html
++ Para el cual se uso como referencia un ejemplo provisto por la w3school en: icon plus
Se reporta un inconveniente: al cargar la pagina workArea.HTML desde los nuevos botones, se demora en cargar la página y ésta se presenta distorsionada, pero se arregla al presionar F5
 Imagen distorsionada
Imagen distorsionada
 Imagen luego de refrescar la pantalla
Imagen luego de refrescar la pantalla
Posted in Proyecto de Daw | No Comments »
noviembre 22nd, 2015
Estuve observando lo que debe tener un inicio de sesión, campos proporcionados ya sea para iniciar sesión o registrarse; además de ver como es la iteración al momento de registrarse por medio de redes sociales u correo electrónico.
Me llamo mucho la atención el inicio de sesión de la pagina http://edufindme.com/ ya que además de todas las características comúnmente encontradas posee un efecto o transición en el mismo modal fade para cuando es la opción de registrar un nuevo usuario.
Por consiguiente, siguiendo este modelo o prototipo de inicio de sesión, realice un modulo que se sobreponga a la pagina principal y se puedan observar las opciones para inicio de sesión respectivamente.

Posteriormente agregue los correctos iconos y botones de tipo submit, para poder enviar el formulario, una vez que estén llenos todos los campos obligatorios.

Las líneas de código se encuentran después de la sección footer del archivo index.HTML

Para poder realizar este avance consulte:
[1] tipos de botones
[2] tipo de formulario
[3] uso de botones de tipo submit
Posted in Proyecto de Daw | No Comments »
noviembre 17th, 2015
Después, de que todas terminamos de realizar las visualizaciones, de la pagina que nos correspondía, realicé el documento en word, que enviamos como respuesta a la respectiva tarea. En dicho documento explico que características contiene cada imagen, es decir, la respectiva funcionalidad de cada uno de los elementos dispuestos en el documento.

Posted in Proyecto de Daw | No Comments »
noviembre 16th, 2015
Participación en Tarea #1
Se pudo realizar el prototipo o modelamiento de la pagina web a través de la herramienta creately.com, disponible en linea y que es totalmente gratuita.
Con mis compañeras realizamos un esquema previo de como luciría la pagina principal y la de edición, asi como también la cantidad de paginas que tendríamos para mostrarle al usuario; posteriormente, cada una por separado diseño una de estas páginas.
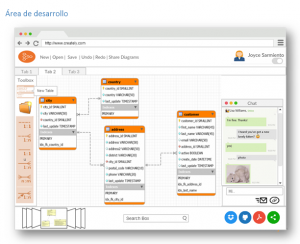
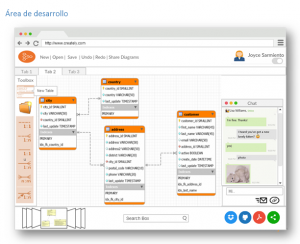
Estuve encargada de realizar el prototipo de ventana que observará un usuario registrado, que haya iniciado sesión y proceda a crear o editar un diagrama de entidad relación, la siguiente imagen muestra el resultado final:

En la misma se puede observar que en la parte superior, contamos con las opciones para crear un nuevo diagrama, abrir uno hecho anteriormente, guardar el trabajo actual, etc. Opte por agregar un botón de estado, para que el usuario decida o observe si esta trabajando online u offline; tal como se requiere para el proyecto; además, de observar sus datos principales.
En el centro, en la parte lateral izquierda se ubicará el toolbox con las opciones de crear tablas, las opciones para añadir la cardinalidad o dibujar el área que abarcará un paquete. En el centro se tiene el área de desarrollo, en donde se diseñaran los diagramas; en la parte lateral derecha se tiene la visualización del chat con sus respectivas opciones.
En la parte inferior izquierda se observarán en minituara algunos accesos o enlaces a trabajos anteriores del usuario; en la parte central un buscador para enlazar directamente a google. En la parte lateral derecha se tendrán opciones como enviar a dropbox, compartirlo con algún otro usuario, convertirlo a formato pdf, entre otros.
Posted in Proyecto de Daw | No Comments »