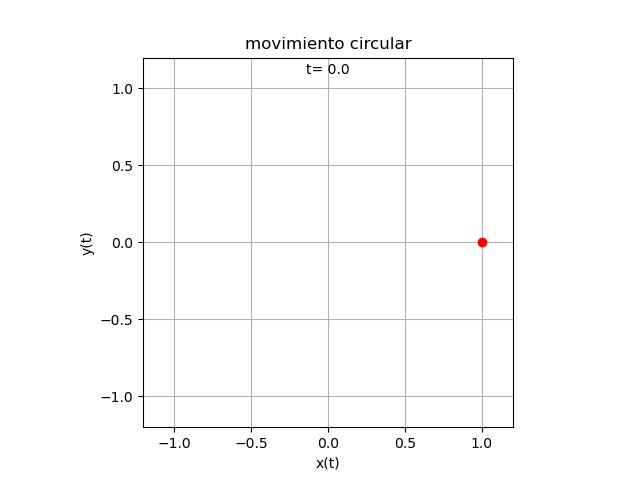
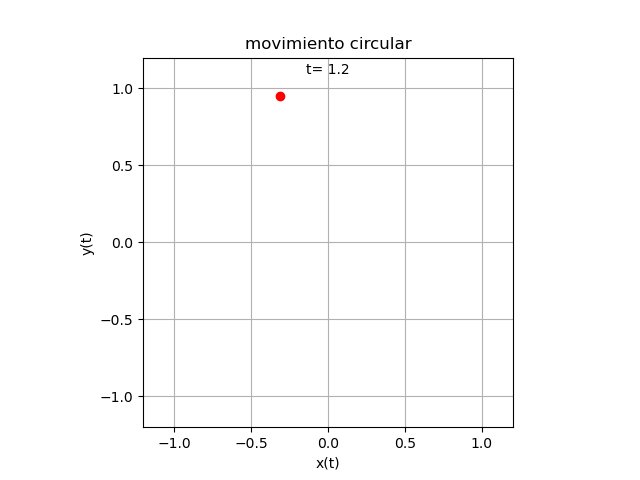
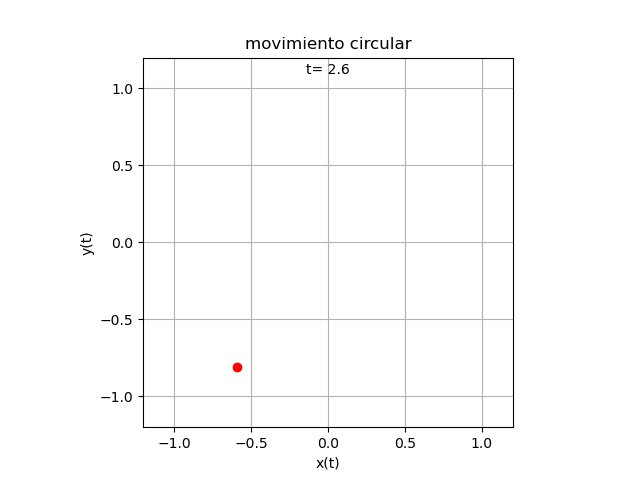
Simular el movimiento circular de una partícula en el plano x,y considerando la variable tiempo consiste en definir las ecuaciones a usar para cada eje.
x(t) = \cos \Big( \frac{2 \pi}{T}t \Big) y(t) = \sin \Big( \frac{2 \pi}{T}t \Big)donde T es el periodo de la función.
Para la gráfica se crean todas las muestras de los puntos en los tiempos ti que al graficarse mostraría un punto en cada posición ti. La animación consiste en usar el concepto de fotograma, una «foto» por unidad de tiempo como en el cine, es decir solo dibujar un punto a la vez, por cada foto ‘i’.
Los fotogramas dentro de un periodo se definen como fotos=20, y el retardo dt en milisegundos dentro del periodo es t/fotos*1000.
La animación requiere usar los procedimientos redibuja(i) y borrapizarra() para cada fotograma ‘i’. Los procedimientos usados o coordinados con la instrucción animation.FuncAnimation()
En caso de requerir un archivo gif animado se proporciona un nombre de archivo. Para crear el archivo se requiere de un complemento ‘imagemagick‘ a ser instalado.
# FCNM-ESPOL-2015. Fisica con Python # Una particula en recorrido circular # propuesta: edelros@espol.edu.ec import numpy as np import matplotlib.pyplot as plt import matplotlib.animation as animation # INGRESO T = 4 # periodo en segundos x_t = lambda t: np.cos(2*np.pi*t/T) y_t = lambda t: np.sin(2*np.pi*t/T) # intervalos ejes x,y x_a = -1.2 ; x_b =-x_a # simétricos a 0 y_a = -1.2 ; y_b =-y_a fotos = 20 # muestras en un periodo retardo = int(T/fotos*1000) # milisegundos entre fotogramas narchivo = 'movimientocircular01' # archivo.gif # PROCEDIMIENTO # Inicializa valores de muestras i = np.arange(0, fotos) # cuenta tramas ti = np.linspace(0,T,fotos+1) xi = x_t(ti) yi = y_t(ti) # SALIDA - Gráfica animada figura, graf_xy = plt.subplots() graf_xy.axis([x_a, x_b, y_a, y_b]) graf_xy.set_aspect('equal') graf_xy.grid() graf_xy.set_xlabel('x(t)') graf_xy.set_ylabel('y(t)') graf_xy.set_title('movimiento circular') punto, = graf_xy.plot(xi[0], yi[0],'ro') # cuadros de texto en gráfico txt_x = (x_b+x_a)/2 txt_y = y_b*(1-0.09) txt_ti = graf_xy.text(txt_x,txt_y,'t='+str(ti[0]), horizontalalignment='center') # Animación Nueva graf_xy (n frame) def redibuja(i): # actualiza el punto punto.set_xdata(xi[i]) punto.set_ydata(yi[i]) # actualiza texto t_trama = np.around(ti[i],2) txt_ti.set_text('t= '+str(t_trama)) return (punto,txt_ti) def borrapizarra(): # limpiar gráfica punto.set_ydata(np.ma.array(xi, mask=True)) txt_ti.set_text('') return (punto,txt_ti) # Animación coordina ani = animation.FuncAnimation(figura, redibuja, i , init_func=borrapizarra, interval = retardo, blit=True) # Graba Archivo GIFAnimado y video, requiere 'imagemagick' #ani.save(narchivo+'_GIFanimado.gif',writer='imagemagick') plt.show()
Otros ejercicios donde las animaciones son un complemento para mostrar resultados en otros cursos:
Método de la Bisección – Concepto – Métodos Numéricos
Ecuaciones Diferenciales Parciales Parabólicas – Métodos Numéricos
Gráfica animada para interpretar el Integral de convolución – Señales y Sistemas