
Navegabilidad Web
Dentro del diseño web tenemos cinco criterios importantes a la hora de crear un sitio web que son la navegabilidad, usabilidad , interactividad, arquitectura de la información y la interacción de medios como el audio, texto, imagen, enlaces y vídeo; me quiero centrar en la «navegabilidad» que debemos tener presente a la hora de manejar Diseño Web.
Para entender mejor este criterio llamado “navegabilidad” diré que es la forma donde damos todas las facilidades en un sitio para que nuestro usuario se desplace por todos los documentos que lo componen, para lo cual debemos usar una diversidad de recursos y estrategias de navegación.
El objetivo es que nuestro usuario pueda localizar la información que necesita de una manera óptima y fácil; debe siempre estar orientado dentro de nuestro sitio a través de esos recursos que como mencionada serán estrategias de navegabilidad, además comparto con ustedes las tres preguntas importantes que la navegabilidad debe responder al usuario:
- ¿Dónde estoy?
- ¿Dónde he estado?
- ¿Dónde puedo ir?
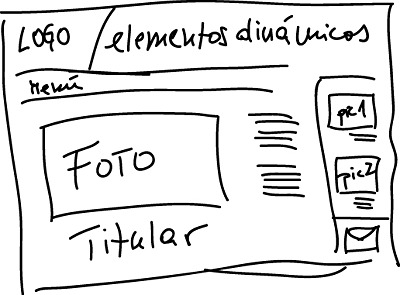
Así que para responder a estas preguntas tomemos en cuenta la facilidad con que está diseñada la interfaz de nuestro sitio web; que tan intuitiva es para nuestro usuario o internauta y sobre todo que tan cómodo se siente nuestro usuario y que le atrae de nuestro sitio; recordemos que el usuario busca la sencillez para localizar la información que el requiere y en ello entran en juego el tiempo o la rapidez con que la obtiene.
Para responder a la pregunta ¿Dónde estoy? Debemos dar pistas visuales a los usuarios, por ejemplo si tenemos una barra de menú para la navegación esta deberá indicar que opción se ha dado clic, debemos resaltarla en todo momento, no solo basta los típicos efectos Rollover, para ellos en el caso de Adobe Dreamweaver las barra se navegación incluye el estado Abajo o también llamado en ingles “Down”, por poner un ejemplo.
En cambio para responder a la pregunta ¿Dónde he estado?, podemos usar barra de navegación de tipo texto poniendo los temas y subtemas que nuestro usuario va dando clic de tal manera que parezca un sistema de navegación de archivos y carpetas; nuestro usuario en cualquier momento sabrá donde ha estado y también rápidamente podrá ir con un solo clic hacia un tema o subtema directamente por citar otro ejemplo.
Y por último la pregunta de ¿Dónde puedo ir?, debemos ubicar estratégicamente dicha barra de navegación con texto claro y conciso; opciones como “Productos”, “Catálogo”, “Servicios”, o “Contactos” debe estar a la vista del usuario para que sepa en todo momento que puede visitar y que ofrece mi sitio para él.
Para concluir este artículo no pretendo dar todas las directrices del diseño web en cuanto a la navegabilidad pero si aportar con algunos “tips” en cuanto al uso de barras de navegación tipo menú en el diseño de sitios web, en otro artículo me centraré en los otros conceptos.
Fuente: Mundo Digital por Tom Chatfield, Wikipedia y experiencia propia.

Categories: ESPOL, Información
 Previous
Previous 






 Categories
Categories Tag Cloud
Tag Cloud Blog RSS
Blog RSS Comments RSS
Comments RSS
 Last 50 Posts
Last 50 Posts Back
Back Void
Void  Life
Life  Earth
Earth  Wind
Wind  Water
Water  Fire
Fire
Hola!
Estaba buscando información sobre la navegabilidad y he acabado en tu blog. Te quería agradecer tu explicación, me ha servido de mucho. Estoy empezando con el diseño web y con WordPress y tengo taaaaaaanto que aprender 😉
Un saludo desde España!
Buenísimo el artículo la verdad. Me he quedado a cuadros con la calidad que aportas en cada texto 🙂